Ранее я уже писал о том как . Сейчас пришло время поговорить о том, как решить более сложную задачу и наложить текст поверх видео. Источником вдохновения стал сайт , на котором подобная задача решена.
Однако, приведенный здесь код значительно проще по причине того, что будет работать только на современных браузерах: режим mix-blend-mode пока не поддерживается в MS Edge. Но, как говорится, поучительно и будет работать в IE10+.
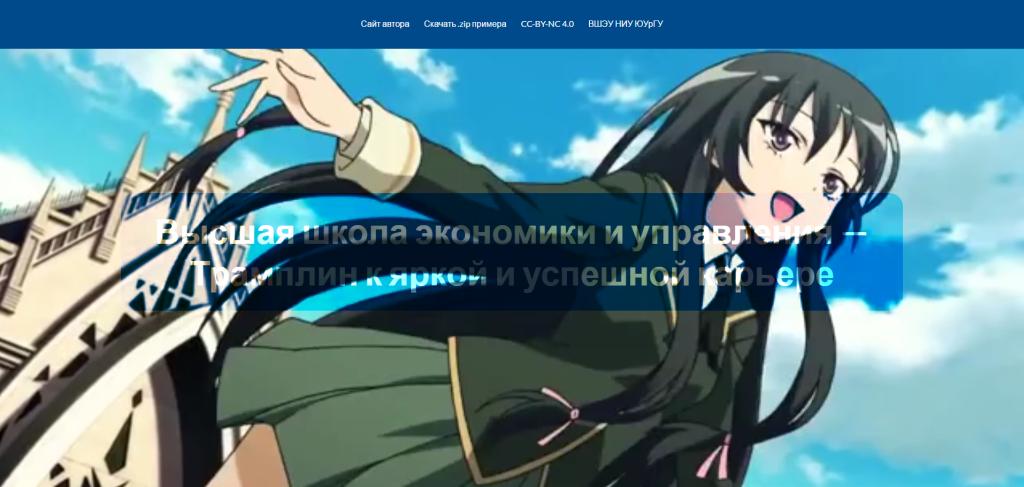
Реализация наложения текста на видео в HTML5
Начнем с HTML5 и используем тэг video, который стал атрибутом новых игр (воспроизводится в IE10). Кроме того, применим автозапуск с приглушенным звуком и зацикливанием.
При определении источника видео лучше всего установить все возможные кодеки для широкого диапазона браузеров. Кроме того, надо заботится о размере, используемого видеоконтента. Если он будет слишком большим страничка будет долго грузиться, ограничьте себя 1,0-1,5 Мб. Вообщем, чем меньше — тем лучше! В качестве рекомендации предлагаю источник . Для того, что бы скачать ролик воспользуйтесь в . Только не забывайте об авторских правах и .
В верхнюю панель примера добавим навигацию и посмотрите, как это просто. Здесь использован тэг header HTML5, а затем определим элемент nav.
Я поместил HTML-ссылки внутри nav без использования неупорядоченного списка ul, но вам никто не запрещает сделать это традиционным образом.
Ниже навигации разместим некоторый контент. Текст наложения запишем внутрь слоя div класса "overlay". Вы можете добавить сюда то, что вам нужно, например, ссылку или картинку, а можно и то и другое.
Слой < div class="overlay" > я обернул якорем и при соответствующем декорировании он может стать похожим на Большую кнопку из Call To Action в целевой странице.
CSS
Для video элемента HTML5 задаём абсолютное позиционирование, с object-fit и 100% шириной и высотой для заполнения окна браузера. Я делаю это во весь экран, а вы можете изменить CSS по своему.
video {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
-o-object-fit: cover;
object-fit: cover;
-o-object-position: center;
object-position: center;
}
Кроме того, я задал стиль фиксированного заголовка, установив цвет, фон, время перехода и прочее.
header {
background:#004A8B;
position: fixed;
width: 100%;
text-align: center;
color: white;
-webkit-transition: .4s;
transition: .4s;
padding: 0.5em;
}
nav a {
color: inherit;
padding: 0 12px;
text-decoration: none;
}
a {
text-decoration: none;
}
.overlay h2:hover {
color: cyan;
}
Текст будет располагаться внутри слоя div класса .overlay, используем flexbox в центре и высотой, как минимум, меньшей высоты зоны просмотра браузера:
.overlay {
min-height: 100vh;
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
}
Используется mix-blend-mode для текст в центре: наложение контрастного текста; возможно так же значение difference.
.overlay h2 {
background: #004A8B none repeat scroll 0 0;
color: white;
font-weight: bold;
font-size: 4em;
margin: 4rem 5rem;
mix-blend-mode: overlay;
padding: 0.5em 1em;
text-align: center;
border-radius: 0.4em;
}
Теперь взгляните на пример и посмотрите, как это работает.
Экспериментаторы могут скачать .zip примера.
По мотивам:
![]() HTML5 & CSS3: Наложение текста на видео, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
HTML5 & CSS3: Наложение текста на видео, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
2 нравится это