Сегодня успешный сайт — это, прежде всего, быстрый сайт. Скорость загрузки чрезвычайно важна для использования мобильных устройств, а также для более высокого рейтинга на Google. Здесь вы узнаете, как по скорости оптимизировать ваш WordPress сайт за 5 простых шагов.
1. Проверьте скорость своего сайта
На самом деле первое, что нужно сделать, это получить реальное представление о текущей скорости сайта. Есть несколько бесплатных инструментов, которые дадут вам такого рода понимание. Мой любимый от Google. Постольку-поскольку Google это потенциально огромный источник трафика, то необходимо обратить особое внимание на этот сервис.
Введите URL своего сайта в текстовое поле и нажмите кнопку «АНАЛИЗИРОВАТЬ». PageSpeed Insight позволит вам узнать, насколько ваш сайт скоростной и что препятствует его воспроизведению на настольных и мобильных устройствах. Кроме того, здесь предлагаются возможные варианты исправления существующих недочетов.
2. Проверьте свой сервер
Первое, на что нужно обратить внимание, когда ваш сайт не так скор, как хотелось бы, это ваш веб-сервер. Слишком много владельцев веб-сайтов размещают их на бюджетных серверах ненадлежащего качества, что приводит к потере доверия и трафика.
Если у вас небольшой сайт с маленьким трафиком, то его работоспособность можно поддерживать и на дешевом виртуальном хостинге, например, GoDaddy или 1 & 1. Но если вам важна производительность для обработки быстро растущего трафика, то необходим надежный хостинг. или , как правило, обеспечивают отличные результаты для сайтов среднего размера.

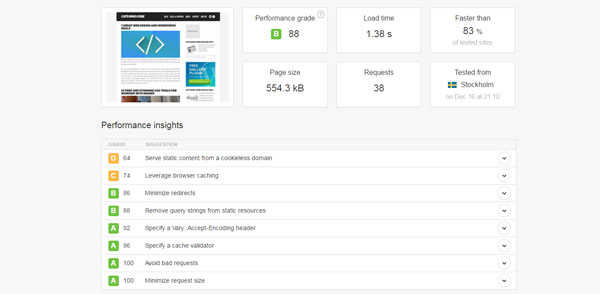
Для проверки скорость работы сервера есть отличный инструмент под названием . Просто введите URL своего сайта и Pingdom покажет весь сюжет спектакля на сервере: общие классы, время загрузки, скорость, процент других сайтов отличается от вашего, размеры страниц и количество запросов. Если оценки неудовлетворительны, то необходимо задуматься о переносе своего сайта на лучший сервер.
Для осмысленного выбора отсылаю вас к .
3. Используйте темы WordPress, оптимизированные по скорости
Сегодня большинство премиум построены исходя из единственного соображения — отличный дизайн. Всем нравятся сайты, с хорошим дизайном и мастерски разработанные, но это ничто по сравнению со скоростью. Посетителя с мобильным девайсом ваш дизайн не заботит. Качество дизайна никак не учитывается Google при ранжировании на страницах результатов поиска.
Изображенный выше от получает 84 заметки на PageSpeed Insights. Здесь вы можете найти небольшой список самых .
4. Оптимизируйте изображения с помощью WP Smush
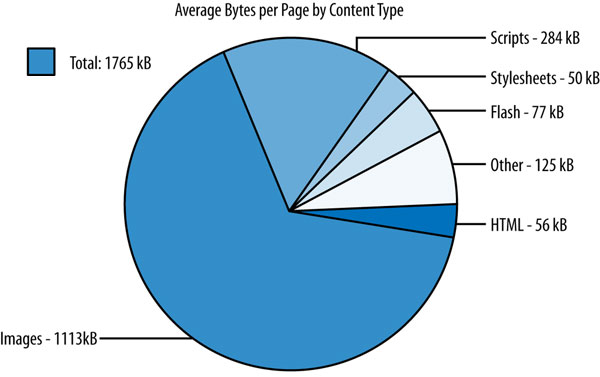
Изображения играют большую роль на каждом сайте и, в среднем, по размеру занимают более 60% загружаемого контента на веб-страницах. Таким образом, если вы хотите сделать свой сайт быстрее и удобнее для просмотра изображения нуждаются в дополнительной обработке.

К счастью команда создала удивительный плагин под названием WP Smush, который оптимизирует изображения за счет уменьшения их размера без потери качества. Плагин доступен в двух вариантах — и . Версия премиум позволяет обрабатывать изображения размером более 2Мб и в потоке оптимизировать всю медиа-библиотеку.
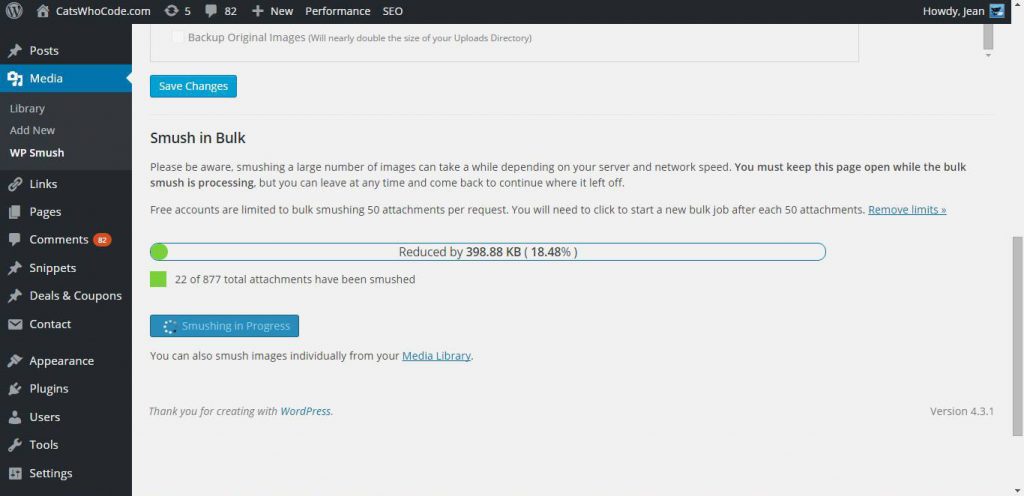
После того, как вы установите , первое, что нужно сделать, это в административной панели WordPress перейдите к меню Медиафайлы > WP Smush. Теперь вы можете оптимизировать все изображения из своей медиа-библиотеки. Обладатели смогут обработать сразу все изображения, а вот бесплатная версия потребует групповой обработки за несколько шагов, по 50 изображений за раз. Но в любом случае, проделав всю работу, вы получите ускорение своего сайта за счёт оптимизированных изображений.

По умолчанию WP Smush после установки будет сжимать любое загружаемое в медиа-библиотеку WordPress изображение и в будущем не придется снова запускать процесс групповой оптимизации.
Если вы хотите узнать больше об оптимизации изображений, я предлагаю вам посмотреть .
5. Установите и настройте плагин W3 Total Cache
W3 Total Cache — это бесплатный плагин, которые предлагают множество настроек кэширования для ускорения вашего сайта. В вашем стремлении к ускорению веб-сайта этот плагин является обязательным.
После установки W3 Total Cache в административной панели появится новый пункт меню под названием Performance. Здесь можно получить доступ ко всем параметры кэширования. По умолчанию кэширование не активно и вам придётся активировать его самостоятельно. Не беспокойтесь, нет ничего сложного, даже если вы не знакомы с принципами кэшированием в целом.
На административной панели WordPress перейдите к Performance > General Settings. На этой странице вы можете подключить доступные вам настройки кэширования. Я полагаю, что вам необходимо включить следующее:
- Page Cache (кэширование страниц);
- Minify (уменьшить);
- Database Cache (кэширование базы данных);
- Cache Object (кэширование объектов);
- Browser Cache (кэширование в браузере).
Если у вас есть CDN, убедитесь, чтобы опция CDN включена и выбран правильный тип CDN. CDN — это ещё один вариант повышения производительности и скорости.
После этого нажмите на кнопку Save all settings. Теперь кэширование активно на вашем сайте, что должно сделать его намного быстрее, чем раньше.
Дополнительные советы
- Избегайте использования внешних плагинов, таких как likebox Facebook. Как правило, они выполняют множество дополнительных запросов, которые замедляют загрузку вашего сайта.
- Не используйте изображения там, где эффект можно сделать с помощью CSS3 (обои, кнопки, и т.д.).
- Если вы используете скрипты сторонних разработчиков, убедитесь, что они загружаются асинхронно. Более подробную информацию .
- Используйте плагин для загрузки только тех изображений, которые в текущий момент видны на экране.
- Плагин поместит ваши JavaScript и CSS в конец HTML-страницы, в результате чего доставки контента станет быстрее.
- Некоторые полезные фрагменты PHP-кода для повышения скорости загрузки сайта можно найти .
По мотивам:
![]() 5 шагов к ускорению сайта на WordPress, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
5 шагов к ускорению сайта на WordPress, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
1 нравится это