Любые сообщения и уведомления браузера всех раздражают. Их никто и никогда не любил, но до тех пор пока у нас не появились модальные окна.
Благодаря стремительно развивающимся методам JavaScript, которые сегодня у нас есть, а также большому сообществу приверженцев открытого исходного кода, вы легко можете настраивать чистые модальные окна.
Здесь я поделился своим набором лучших бесплатных плагинами для модальных окон, снабженных множеством функций и стилей на ваш выбор.
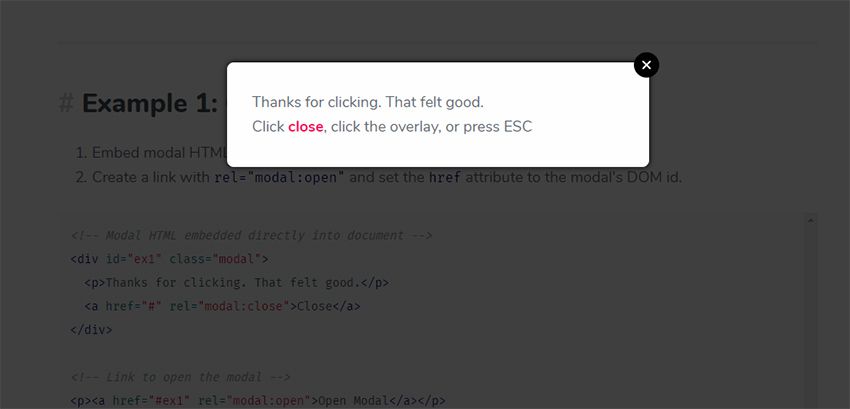
1. jQuery Modal

Ищете что-то супер чистое и простое в использовании? Тогда должен стать вашим go-to ресурсом.
Этот доступный плагин работает с быстрыми клавишами (ESC для закрытия) и даже поддерживает манипуляции с чувствительным экраном. В общем библиотека весит около 1 КБ и это супер-пупер мало.
Не говоря уже о том, что по истине дизайн позволяет использовать их на любом веб-сайте. Определенно, это один из моих фаворитов для .
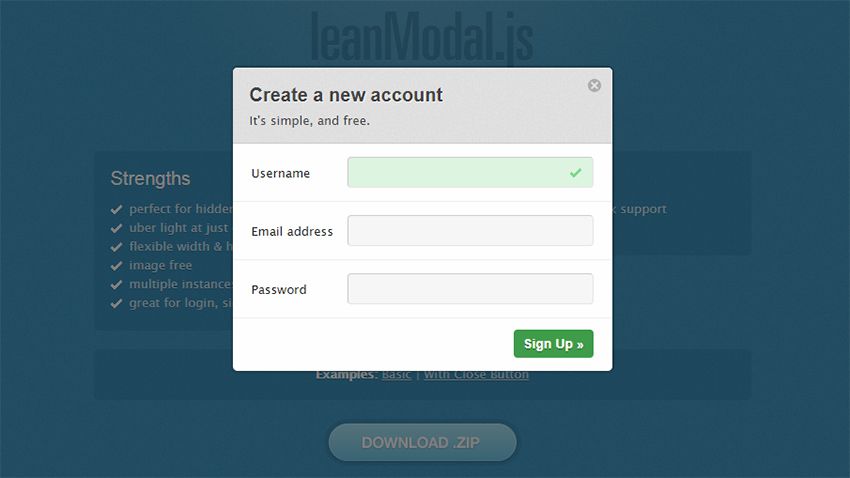
2. leanModal

плагин JQuery, который имеет очень схожий с JQuery Modal «чистый» дизайн.
Оба очень похожи и требуют аналогичный пользовательского опыта. Но leanModal выделяется тем, что поддерживает обратные вызовы APIએ для настройки эффектов анимации и более технически сложного контента.
Обе библиотеки очень легкие и обе используют jQuery. На мой взгляд, вы не ошибётесь, используя любой из них.
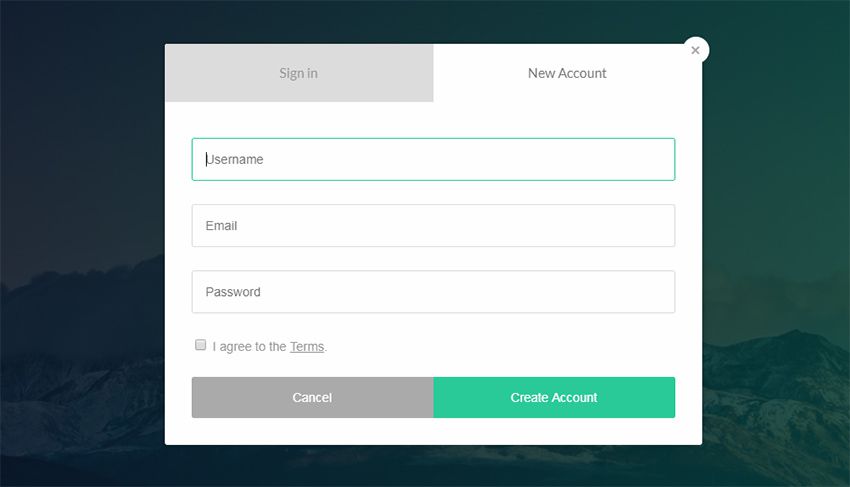
3. iziModal.js

Если мы углубимся в модальный дизайн, то придём к .
Безусловно, это более сложный плагин и имеет гораздо больше возможностей с точки зрения эстетики. Здесь поддерживаются десятки анимаций со слайд-эффектами, эффектами затухания и даже режимы со вкладками для переключения между формами входа/регистрации.
iziModal является моим персональным фаворитом только благодаря своему чистому дизайну и фантастическим эффектам UI/UXએ.
Однако, он требует немного больших технических знаний для настройки, а файл плагина более существенного размера. Если пройдёте мимо него, то просто потеряете возможность получить полезный опыт.
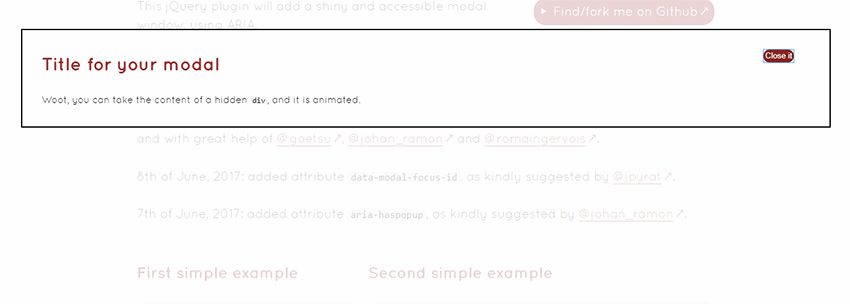
4. ARIA Modal

Аббревиатура W3 длинна и запутанна. Это действительно определяет, как вы должны обрабатывать богатый опыт для .
Очень немногие модальные окна разработаны с учетом доступности. Однако плагин jQuery является лучшим, что я нашел.
Он часто обновляется и должен работать на всех устройствах, во всех браузерах, для всех манипуляций (нажмите и коснитесь).
Единственная проблема заключается в том, что плагины, ориентированные на доступность, обычно немного «уродливые» во внешнем представлении.
Плагин будет идеальным для тех, кто больше озабочен доступом к эстетике.
5. Remodal

При разработке сценария самым главным была скорость. Он работает поверх анимации CSS и работает на супер маленьком сценарии jQuery.
Однако есть одна незначительная проблема с Remodal: она больше не поддерживается разработчиком.
Прочитать о нём больше Вы можете на , но этот плагин навсегда останется в версии 1.0, если только кто-то не возьмётся развивить существующий код. Тем не менее, я считаю его полезным плагином, который вряд ли представляет угрозу для безопасности.
6. FancyBox

Хотя технически это не полный «модальный» сценарий, я действительно хочу сюда включить , он имитирует модальное поведение.
Плагин FancyBox работает на jQuery и создает галерею слайд-шоу из списка миниатюр. Плагин не позволяет создавать модальные блоки для оповещения, к которым Вы привыкли, поэтому он не является прямым модальным окном.
Однако, он хорошо сочетается на странице с другими модальными скриптами, а лайтбокс слайд-шоу выглядит как истинное модальное окно.
7. animatedModal.js

уникален, он занимает весь экран, а не просто небольшое пространство.
Возможно, это не то, что вы ищете, но все в порядке! Мне нравится такая стилизация модальности, у нее простой дизайн и огромная библиотека анимационных эффектов (плюс API для их настройки).
Но нет никакого эффекта вокруг полноэкранного эффекта, так что это будет работать только для разработчиков, которым нравится этот стиль.
8. SimpleModal

С скрипта вы найдете хороший баланс эстетики и удобства использования. Модальные окна очень естественны, но не полагаются на сумасшедшие анимации или длительные JS.
На главной странице вы найдете примеры со всем: от встроенных видео до изображений, пользовательского контента, подтверждения / отмены модалов, полей входа и т. Д.
Определенно универсальный модальный скрипт с множеством возможностей для настройки.
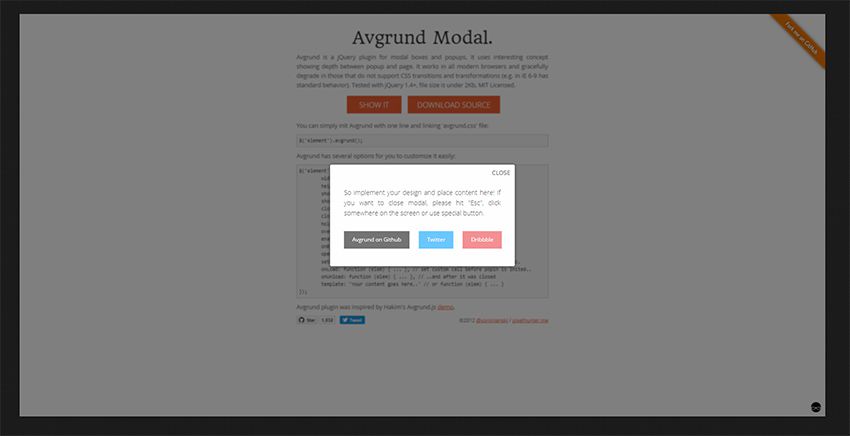
9. Авгрунд Модаль

Сценарии, которые действительно выделяются для меня, — это те, которые делают что-то другое. — один из этих сценариев.
После активации этого модального анимация перемещает всю страницу в фоновом режиме. Это не то, что будет работать на каждом веб-сайте. Но это супер уникально и довольно интересно смотреть.
Он работает на jQuery, поддерживает все современные браузеры и предлагает естественные резервные копии для старых браузеров, относящихся к IE6 +.
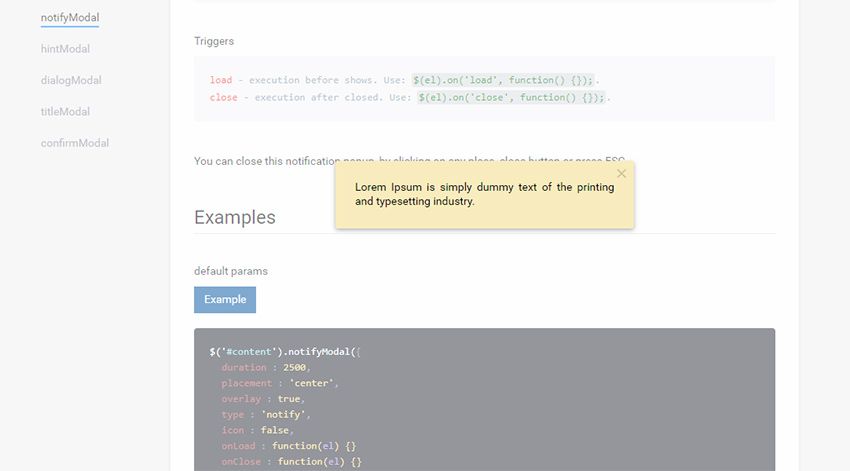
10. popModal

Посмотрите на и вы поймете, почему эта вещь так популярна. С помощью popModal вы можете создавать пользовательские окна, которые поддерживают длительный прокручиваемый текст, кнопки подтверждения / отмены и даже простые уведомления.
Все CSS-коды очень легко редактировать, давая вам полный контроль над дизайном.
Мне не нравится стиль анимации, но это определенно не ужасно. Я просто думаю, что popModal лучше всего работает на сайтах, которые естественным образом сочетаются с анимациями.
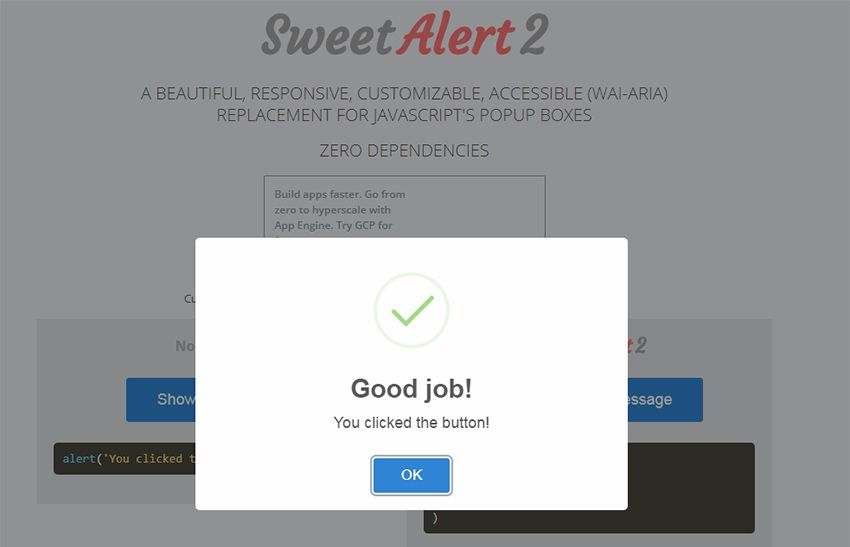
11. SweetAlert2

Вот один из моих самых любимых сценариев оповещения в Интернете: .
Это ванологическая библиотека JS с нулевыми зависимостями, и она полностью доступна на основе стандартов WAI-ARIA. Если вы заходите на главную страницу, вы можете сравнить традиционное поле оповещения с модой SweetAlert.
Разница такая же, как ночь и день.
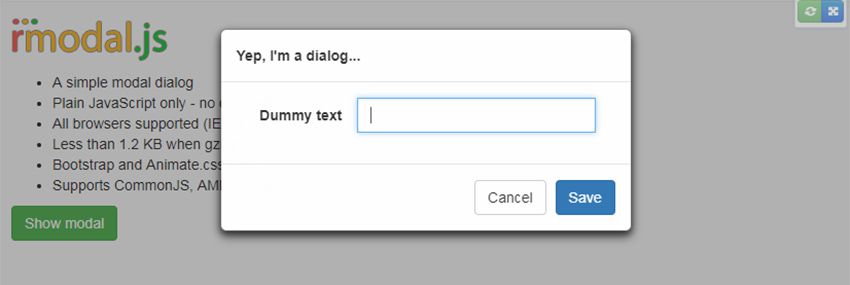
12. rmodal.js

Большинство библиотек, которые я рассмотрел, полагаются на jQuery. Но есть некоторые модальные сценарии, которые вы можете использовать, которые полностью свободны от всех зависимостей (вышеупомянутый SweetAlert2 является одним).
предлагает естественный модальный дизайн окон, который может поместиться на любой сайт. Он не полагается на какие-либо JS-библиотеки, и он довольно мал на 1,2 КБ.
Он также может хорошо сочетаться с Bootstrap, если вы думаете объединить это с макетом BS3 / BS4.
Но загляните в чтобы посмотреть, как работает rmodal в браузере. Это не понравится всем, но это хороший выбор для сценария без зависимости.
Источник:
![]() 12 бесплатных библиотек и плагинов модальных окон для вашего сайта, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
12 бесплатных библиотек и плагинов модальных окон для вашего сайта, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха


