Вы будете счастливы и немного смущены, когда после этих изменений своего сайта почти сразу получите огромный трафик.
Забудьте все противоречивые советы web-дизайнерам,которые вы слышите от интернет-маркетологов.
Сделайте эти пять настроек и больше можете не беспокоиться.
Tweak #1: Меньше картинок и фотографий высокого разрешения
Картинки и фотографии высокого разрешения выглядят великолепно, но могут сделать ваш сайт вялым, особенно, на устаревших устройствах или браузерах.
У наших читателей низкая толерантность к фрустрации. Если страница не загружается в течение нескольких секунд, то, щелкнув по кнопке, они уйдут и больше никогда не вернутся.
Google знает об этом и наказывает такие сайты, где загрузка занимает более 1,5 секунд.
Так что, если сайт не загружается мгновенно, то можете сказать себе: «До свидания, Топ поискового рейтинга».
Удалите с главной страницы картинки и слайд-шоу высокого разрешения. Позвольте себе один-два хорошо сжатых и оптимизированных под web изображения и остановитесь на этом. Вы всегда сможете продемонстрировать свою продукцию или портфолио (если дело требует хорошей визуализации) на других страницах сайта.
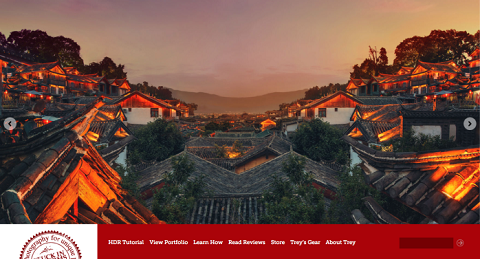
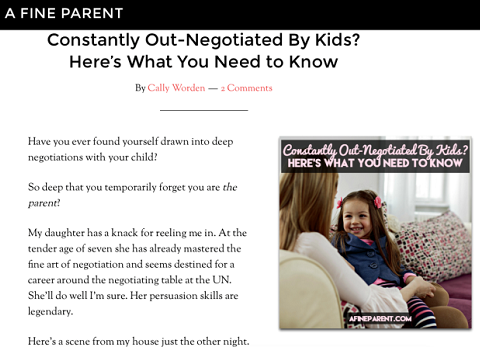
Правильно

Нет изображений с высоким разрешением
Неправильно

Слайд-шоу с высоким разрешением
Tweak #2: Зафиксируйте кнопки «Поделиться»
Кнопки «Поделиться» имеют жизненно важное значение для продвижения вашего блога.
Пусть посетители одним щелчком мышки скажут своё слово в пользу вашего контента на множестве социальных и медиа-сайтах.
Больше поощряйте их активность, потому что это мощнейшее доказательство для общественности того, что многие находят ваши публикации достойными.
Если ваши кнопки располагаются только в верхней части, то чтобы поделиться своими впечатлениями после прочтения необходимо сделать прокрутку назад, вверх страницы. Если они в нижней части, то может случиться так, что читатели их никогда не увидят.
Решение? Зафиксируйте кнопки «Поделиться» сбоку, в верхней или нижней части своих постов. Кнопки будут стоять на странице там, где их поставили. При прокрутке ваши читатели, мгновенно, как только захотят мгновенно перескочат на Facebook или в Twitter и расскажут о вас всему миру.
Правильно

Зафиксированные кнопки «Поделиться» (также они могут закрепляться в верхней части страницы)
Неправильно

Нет зафиксированных кнопок «Поделиться». Нечего нажать, чтобы поделиться впечатлением в середине поста
Tweak #3: Меньше виджетов и плагинов
Виджеты и плагины призваны добавить несколько крутых функциональных возможностей вашему сайту, но так же, как и картинки высокого разрешения могут его тормозить.
Это вызывает те же санкции от Google, о которых я рассказал вам в Tweak # 1.
Будьте безжалостны. Оставьте только те плагины и виджеты, которые помогают вашему взаимодействию с читателями, а им с вашим контентом, только те, которые служат важным техническим целям — остальные удалите все.
Удалите все виджеты, которые отвлекают посетителей вашего сайта. Вам не нужно показывать блогролл, погоду в Яндекс или свои последние твиты.
В итоге постарайтесь ограничить себя 10-15 плагинами и виджетами.
Содержите свой дизайн в чистоте, служащей одной цели, и не отвлекайте читателей от действий, на которые вы их направляете.
Правильно

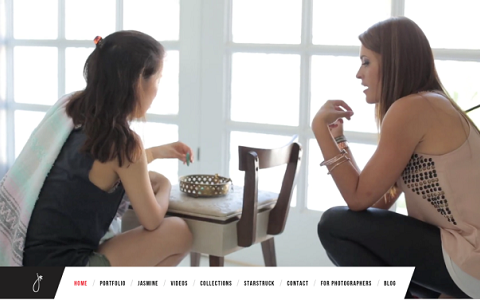
Сайт с нулевой боковой панелью, за исключением художественного фото для поста
Неправильно

Виджеты в боковой панели, не связанные с основным назначением сайта и отвлекающие посетителей
Tweak #4: Основные преимущества должны быть в блоке заголовка
Этот нюанс на самом деле один из самых важных.
Если вы не сделаете никаких других изменений, убедитесь в том, что сделали это, единственное, — блок своих преимуществ вы добавили непосредственно под заголовок сайта.
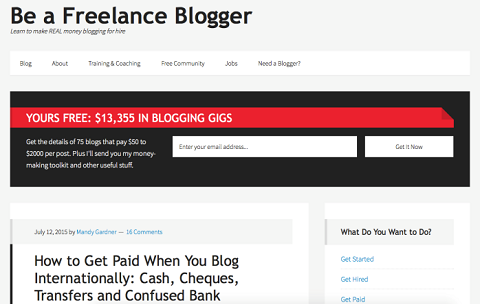
Блок преимуществ работает только в верхней части страницы, в идеале, он должен вызвать у ваших читателей непреодолимое желание подписаться на список рассылки.
Помните, подписка и регистрация на боковой панели больше просто не работают. Люди уже привыкли их игнорировать.
Одно это изменение поможет вам получать в пять-десять раз больше подписчиков, чем вы получаете от типового бокового виджета, предлагающего информационные бюллетени или обновления. Это как разница между пятью-шестью подписками на каждые 1000 посетителей и 20-30 (или больше!), которые вы получите.
Нижняя граница? Если у вас есть блок преимуществ то, вы можете вырастить свой список в 1000 абонентов за 6 месяцев, если все остальное делаете правильно. Вам потребовалось бы 5 лет, чтобы дорасти до этого количества без него.
Установите флажок на этом нюансе дизайна.
Правильно

Сайт с блоком преимуществ
Неправильно

Сайт без блока преимуществ
Tweak #5: Упростите заголовки и навигацию
Ваш заголовок в верхней части первой, домашней, страницы сайта являются наиболее ценным в онлайн продвижении. Люди могут не увидеть ничего другого на вашем сайте, но они обязательно увидят то, что в верхней части главной страницы.
Это та часть страницы, которую посетители видят прежде всего, без прокрутки, она известна как область «выше сгиба».
Это пространство Вы должны использовать мудро.
Если хотите, в идеале, логотип и навигация должны располагаться в одной строке верхней панели. Таким образом, когда вы добавляете свой блок художественного оформления, посетители все таки будут видеть заголовки ваших последних постов.
Делайте свои навигационные вкладки и надписи краткими и ясными насколько это возможно. Убедитесь, что нет ничего лишнего, что может смутить вашего посетителя при просмотре сайта.
Не используйте фантастических, заумных или длинных названий навигационных вкладок и надписей. Например, можно использовать «Обо мне» вместо «Захватывающая история моей жизни и блога» или «Check Me Out Here» (Убедись во мне здесь, англ.).
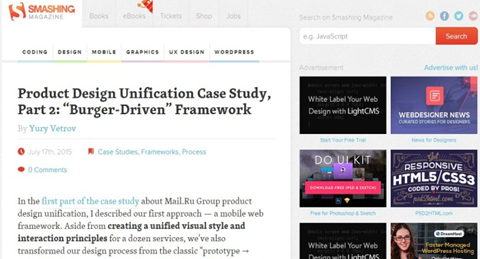
Правильно

Сайт с узким заголовком, всё видно без прокрутки, блок преимуществ и заголовок последней публикации
Неправильно

Сайт, где заголовок занимает почти всю страницу
Итак, теперь вы знаете пять нюансов, которые превратят ваш сайт в генератор трафика, в машину привлечения клиентов.
Сегодня Вы готовы к прыжку сделать все эти обновления у себя на сайте?
По мотивам:
![]() 5 нюансов дизайна, которые удвоят или даже утроят трафик вашего сайта, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
5 нюансов дизайна, которые удвоят или даже утроят трафик вашего сайта, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
2 нравится это


