Познакомьтесь с супер-полезной коллекцией моих любимых маленьких, просто крохотных, инструментов и веб-приложений для работы с CSS. Все это экономит время, генераторы позволяют избежать некоторых из наиболее неприятных аспектов CSS работы и решают проблемы кодирования CSS, а в целом, являются просто удобными подручными средствами.
Здесь Вы найдете инструменты для создания CSS-анимаций, генераторы меню, приложения для сбора статистики и сортировки css, генераторы для создания круговых меню и многое, многое другое.
Будьте готовы поместить эти ссылки в закладки браузера, начинаем:
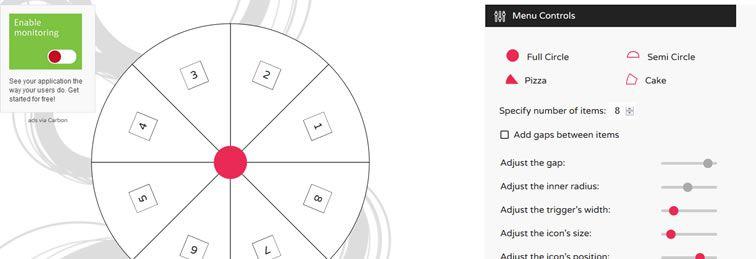
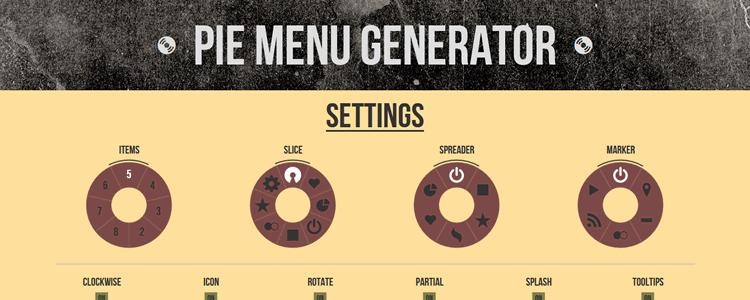
– Генератор круглого SVG-меню.

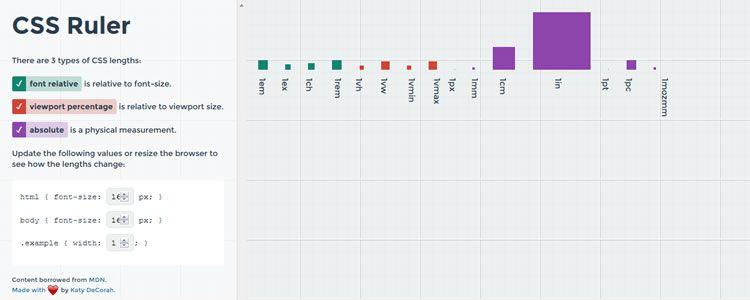
– Удобный веб-инструмент для изучения метрик в CSS.

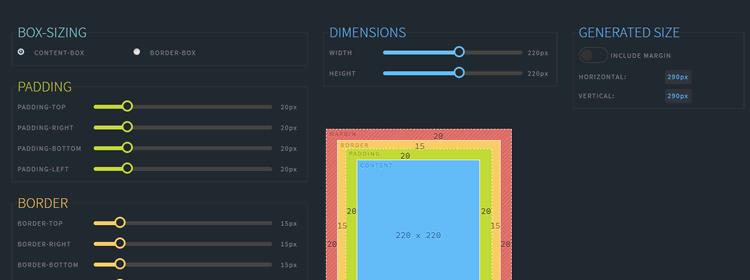
Полноценное приложение для помощи в визуализации и создании .

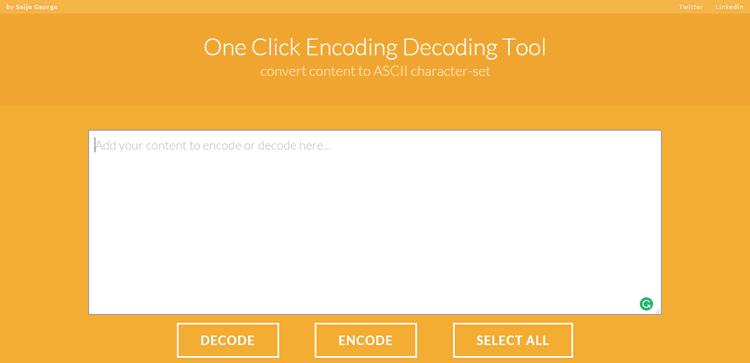
– Полноценное приложение для преобразования контента в набор ASCII.

– Web-приложение для оптимизации и настройки SVGO.

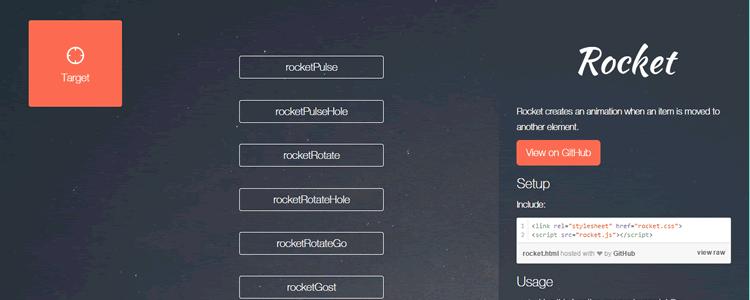
– Простой инструмент для создания web-анимации.

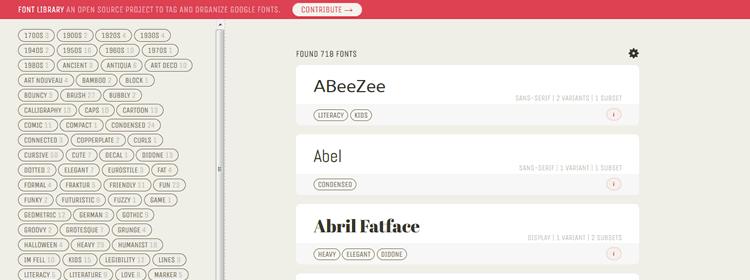
– Проект с открытым исходным кодом для тегов и организации шрифтов Google.

Супер-простой .

– Небольшое приложения для сбора статистики о CSS файле.

– Инструмент для извлечения id & классов из HTML и вывод CSS таблиц.

– Небольшой инструмент для ‘упаковки’ CSS файлов.

– Небольшое приложения для корректного запуска анимации.

– Полезный инструмент для быстрой правки сложных графических стилей без кодирования.

– CSS flexbox площадка и инструмент генерации кода.

– Супер-простой CSS3 генератор.

– A tool that will automatically ‘beautify’ your CSS.

Z-Bugs – A tool to minify and Gzip compress your CSS and JS quickly.

– Проверка nth-child и nth-of-type.

– Простой генератор CSS3.

– Simple loading spinners animated with CSS.

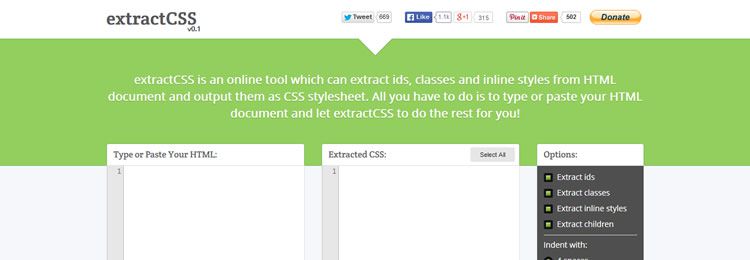
– Инструмент для извлечения id, классов и inline стилей из HTML и вывод в формате CSS.

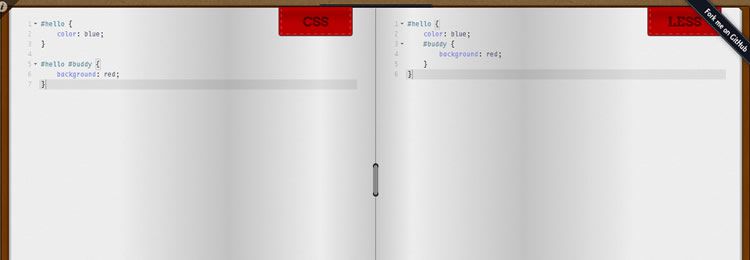
– Конвертор CSS в Less.

– Сортировка свойств CSS в порядке спецификации.

Daturi – Приложение для преобразования ваших картинок в Base64.

– Калькулятор PX в EM, а также работа с изображениями, Base64 и прочее.

SassMe – An app for visualizing SASS color functions.

– A web-based typography and legibility sandbox.

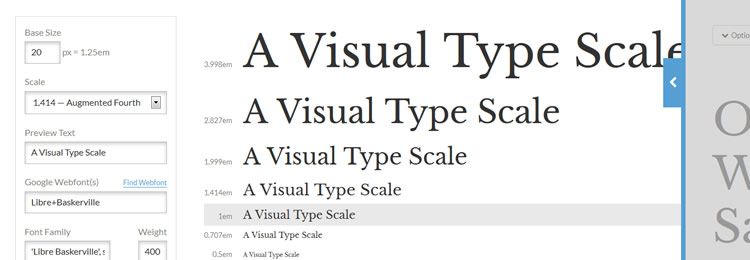
– Визуальный калькулятор типографики.

.

– Полезный инструмент для проверки web шрифтов на лету.

– A handy tool for creating icon fonts from SVGs.

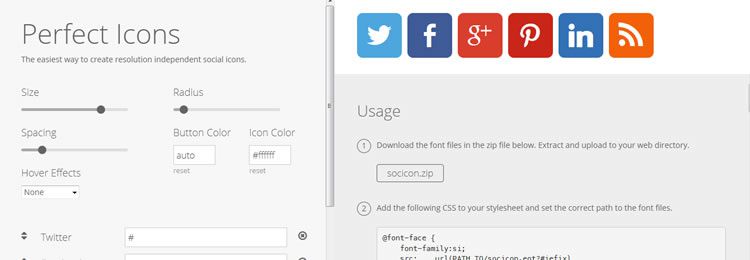
Perfect Icons – Генератор социальных иконок.

– Инструмент для преобразования картинок SVG в набор иконок CSS.

– Быстрое создание библиотеки иконок SVG.

– Приложение для поиска иконок из Font Awesome, Glyphicons, IcoMoon & Ionicons.

– Мгновенный поиск иконок FontAwesome.

– Генератор шрифтов иконок из Font Awesome, Entypo, Typicons и многих других наборов.

– Инструмент для создания собственных шрифтов иконок (доступно свыше 6,000 иконок).

– SASS/LESS/Stylus/CSS переменные для CSS и CSS-классов с лучшими цветовую палитру для веб.

– A list of Pantone colors as Sass variables.

.

– An app for finding the most badass leet words for your CSS hex colors.

Спасибо за великолепную коллекцию
![]() Крохотные Web-инструменты для работы с CSS, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Крохотные Web-инструменты для работы с CSS, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха