Вы пользовались хотя бы одним из этих забавных генераторов цветовой палитры? Ну, знаете, таким, где надо выбрать основной цвет, настроить какие-то параметры, типа «триада» или «четверть» по музыкальной терминологии, и тут же получаете пять совершенных цветовых шаблонов для своего сайта?
Такой наукообразный подход к выбору идеальной цветовой схемы, основанный на расчётах, чрезвычайно соблазнителен, однако, бесполезен.
Если, конечно, вы не хотите увидеть что-то подобное:

А, что действительно нужно
С шестью шестнадцатеричными кодами Вы не сможете построить ничего. Для создания чего-то более-менее реалистичного потребуется гораздо более серьёзный набор.

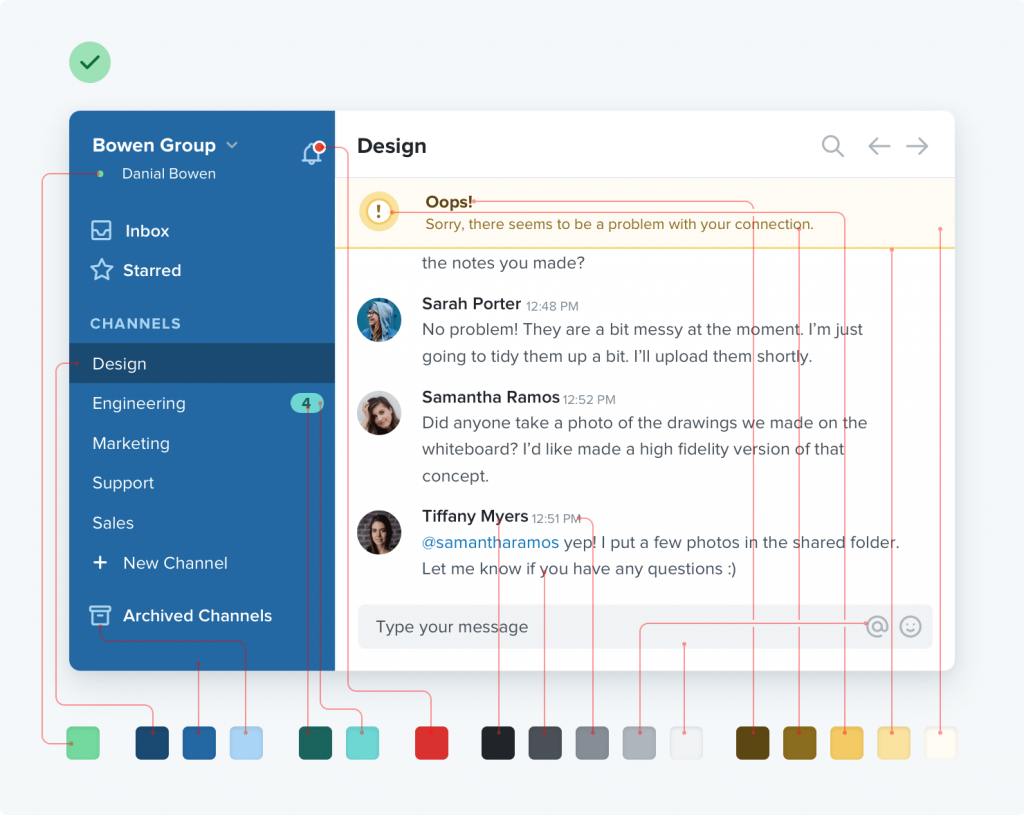
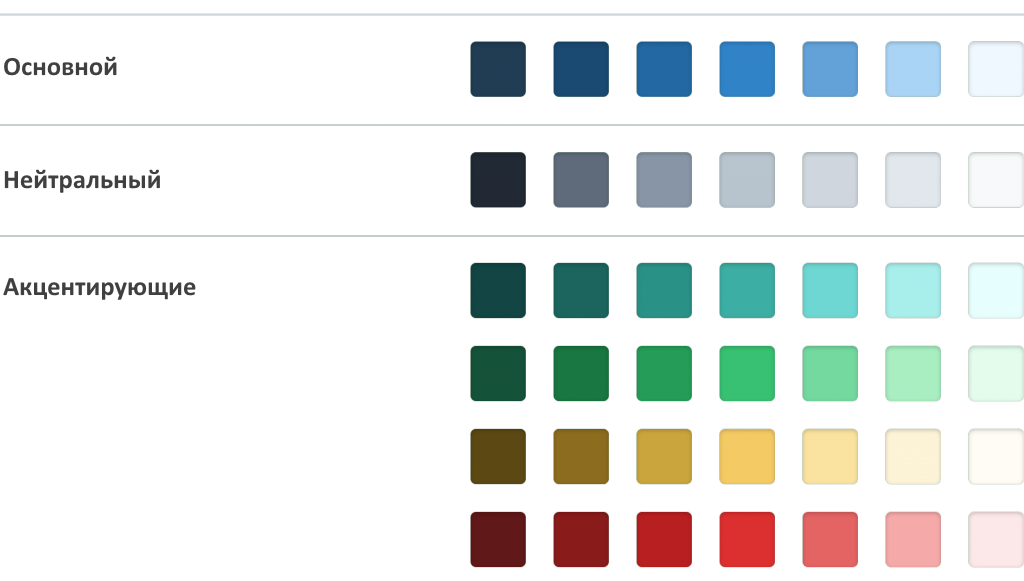
Хорошую палитру цветов можно разделить на три части.
Нейтральные цвета
Текст, фоны, панели, элементы управления формами — всё это в интерфейсе, почти всегда, серых тонов.

Серого потребуется гораздо больше, чем вы думаете, — три или четыре оттенка может звучать как-бы много, но скоро вы захотите, чтобы у вас было что-то немного более темного, чем тень №2 или немного более светлого, чем тень №3.
На практике вы захотите выбрать 8-10 оттенков (подробнее об этом позже). Не так много, что-бы потратить время на выбор между тенью № 77 и тенью № 78, но достаточно, чтобы не слишком себя скомпрометировать.

«Правильный» чёрный выглядит довольно неестественно, и поэтому начиная с приятного темно-серого, проложите свой путь до белого с постоянными приращениями.
Основные цвета
Для большинства сайтов необходим всего один или, может быть, два цвета, которые подчеркивают самые главные элементы, например, навигацию и т.д. Это те цвета, которые определяют общий внешний вид сайта — те, которые заставляют вас думать о Facebook как о «синем», хотя на самом деле он, главным образом, серый.
Как и в случае с серыми потребуется разнообразие (5-10) более светлых и темных оттенков основного цвета.

Сверхлегкие оттенки могут быть полезны для тонировки таких вещей, как предупреждения, а более темные отлично подходят для текста.
Акцентирующие цвета
В дополнение к основным цветам на каждом сайте должно быть несколько цветов для акцентирования и передачи пользователю соответствующего настроения.
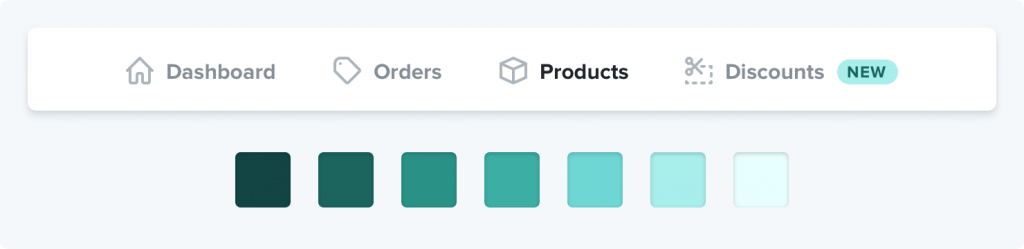
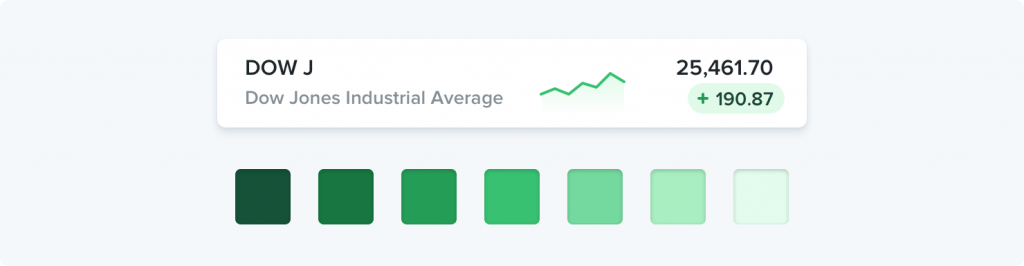
Можно использовать цвет для привлечения внимания, например, желтый, розовый или цвет «морской волны» для выделения новой функции:

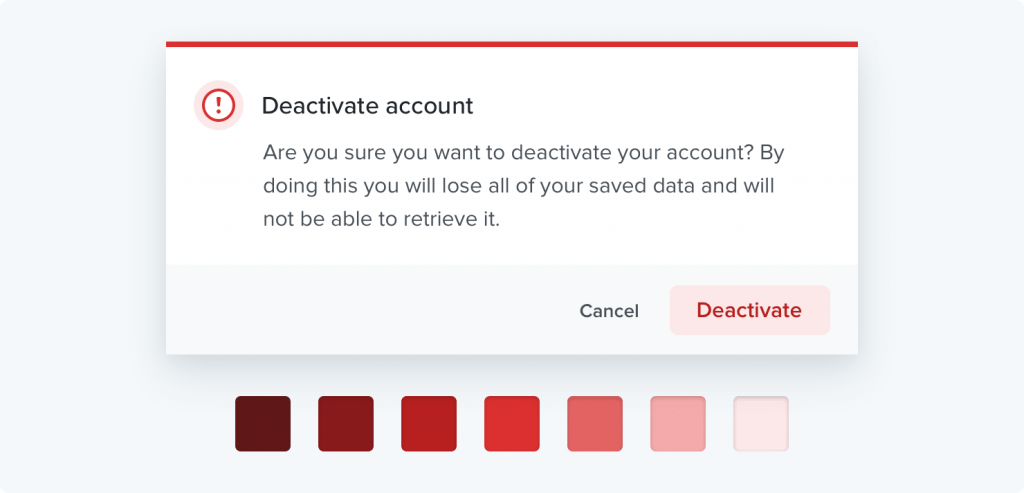
Кроме того, необходимы цвета для отображения различных семантических состояний всех элементов пользовательского интерфейса, например, красный при подтверждении деструктивных действий:

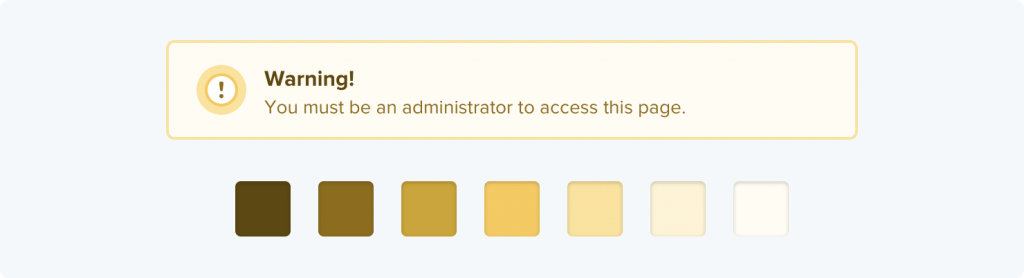
… желтый для предупреждения:

… или зеленый для чего-то успешного:

Если на вашем сайте, необходимо использовать цвет, например, для классификации похожих элементов (строки на графиках, события в календаре или теги в проекте), то может потребоваться еще больше акцентbрирующих цветов.
Однако в целом, в нестандартном интерфейсе используется не более десяти различных цветов с несколькими оттенками, от 5 до 10.
Начинайте с переднего плана для выбора оттенков
Если необходимо создать легкие и темные оттенки цвета в своей палитре, то не пользуйтесь «умными» функциями препроцессора CSS, например, «lighten» или «darken» для тонирования «на лету». В итоге Вы получите 333 вариации, которые выглядят практически одинаково.
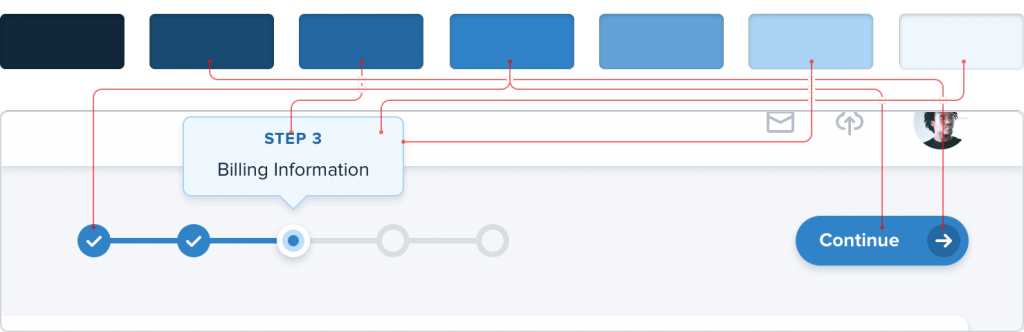
Вместо этого определите фиксированные наборы оттенков, начиная с переднего, верхнего, слоя вашего дизайна и в дальнейшем используйте их в разработке.

У Вас получилась подобная палитра в итоге?
Начинайте с основного цвета
Начните с выбора основного цвета для последующего тонирования. На цветовой шкале он должен располагаться в середине и на нём будут строится все остальные более светлые и темные оттенки, расположенные слева и справа от основного.
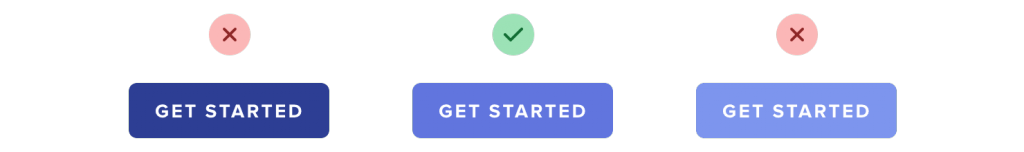
Нет никакого достоверного и научного-обоснованного метода делать так, но для основных и акцентирующих цветов хорошим правилом является выбор надписи, которая хорошо смотрится на фоне кнопки.

Ещё раз стоит отметить, что здесь нет каких-то правил, таких как «начать с 50%-ной прозрачности» или ещё что-то похожего — каждый цвет ведет себя по-разному и поэтому вам придется полагаться только на свои глаза.
Заполнение оттенков
Затем выберите свой самый темный и самый легкий оттенок. В этом нет никакой науки, но это помогает думать о том, где они будут использоваться, и выбирать их в своём контексте.
Самый темный оттенок цвета обычно назначается тексту, а самый легкий оттенок может быть использован для фона элемента.
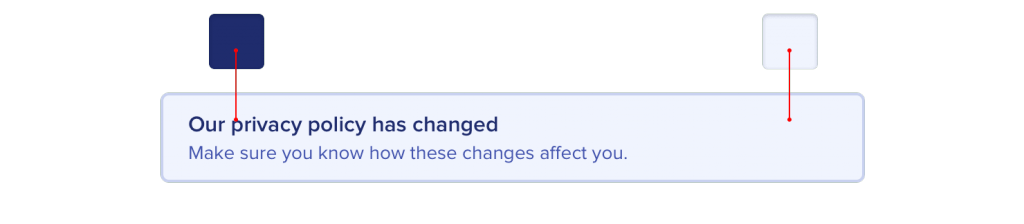
Простой компонент для оповещения — хороший пример. Здесь сочетаются оба варианта использования и поэтому он может стать отличный «кочкой» для выбора таких цветов.

Начните с вашего основного цвета и настройте насыщенность и прозрачность, пока не будете довольны.
Заполнение пробелов
Как только у вас есть основной, самый темный и легкий оттенки, то остаётся просто заполнить промежутки между ними.
Для большинства проектов понадобится не менее 5, а вероятнее всего ближе к 10, оттенков на для цвета, что бы не чувствовать себя слишком ограниченными.
Девять — это много, потому имеет смысл сделать заполнение пробелов более простым. Назовем наш самый темный оттенок 900, основной — 500 и самый легкий оттенок — 100.
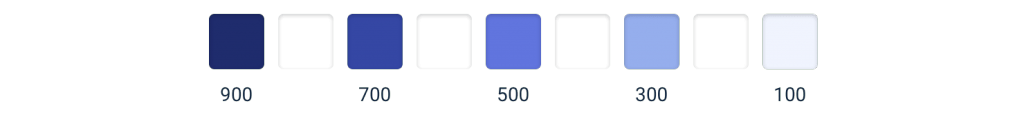
Начните с выбора оттенков для 700 и 300, которые находятся в середине промежутков. Сделайте эти оттенки идеально компромиссными между оттенками с обеих сторон.

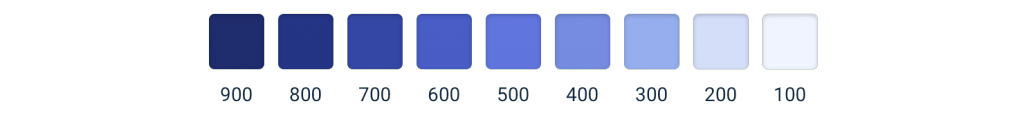
У нас появились ещё четыре не заполненных позиции (800, 600, 400 и 200), которые вы можете заполнить, используя тот же подход.

Должен получиться довольно сбалансированный набор цветов, которые обеспечат достаточное количество вариантов для ваших дизайнерских идей.
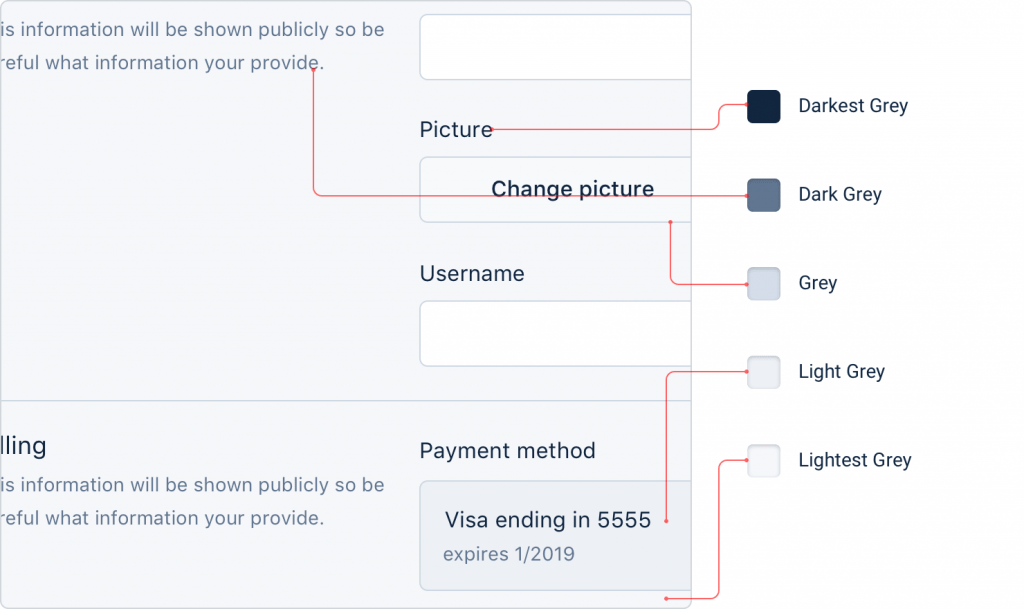
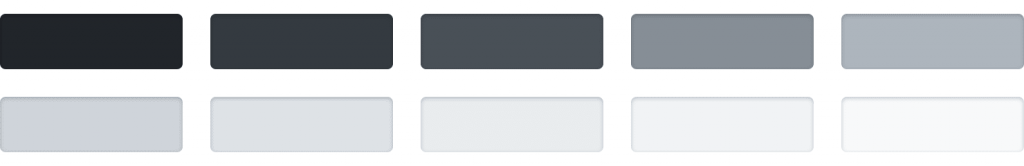
Как насчет серого?
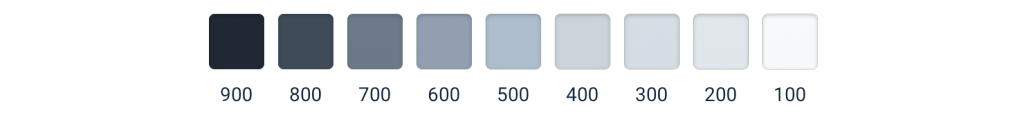
Серый цвет не так важен, как основной, а в остальном процесс тот же. Начните с краев и заполните пробелы, пока не получите то, что нужно.

Выберите свой самый темный серый цвет для самого темного текста в своем проекте и самый светлый серый цвет, который немного отличается от совсем белого фона.
Это не наука
Как бы это ни было заманчиво, но не советую Вам полагаться исключительно на математику при создании идеальной цветовой палитры.
Тот подход, который описан выше, очень полезен для начала, однако, не бойтесь экспериментировать, если это нужно.
Как только вы начнете использовать свои цвета в проектах, почти неизбежно, вы захотите настроить насыщенность в тени или сделать пару оттенков светлее или темнее. Доверяйтесь своим глазам, а не цифрам.
Просто старайтесь избегать слишком частого добавления новых оттенков, если этого можно избежать. Если вы не ограничиваете свою палитру, то можете не иметь её совсем.
По мотивам:
![]() Как сделать свою цветовую схему, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Как сделать свою цветовую схему, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха


