Это супер короткое руководство по использованию сервиса CodePen. Всем нам постоянно приходится иметь дело с множеством публикаций, где есть код скриптов или простые ссылки на другие сайты. При этом крайне неудобно консультировать по вопросам кодирования и реализации.
Использование CodePen для того, что бы рассказать о своих проблемах — наиболее простой способ в этом случае. Здесь можно непосредственно запустить код и оперативно его «подрихтовать». Этот прекрасный сервис позволяет делиться своим кодом, а кодерское сообщество может его отредактировать, сделать свою версию, которая будет более совершенной.
Поехали!
Для начала зайдите на сервис .

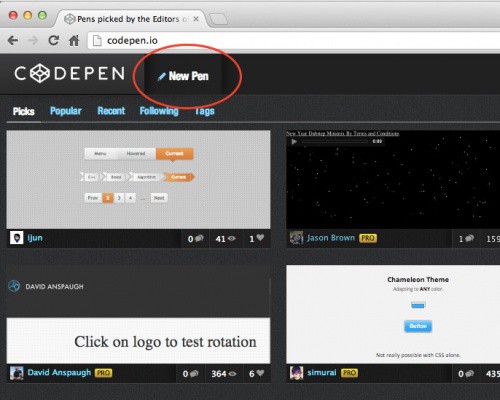
На главной странице можно просмотреть различные красочные примеры, однако, сейчас нас интересует кнопка «New Pen» (Новый Pen) — все проекты здесь называются Pen.

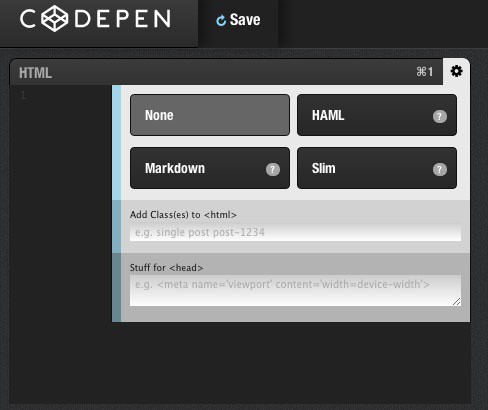
Появляется пустой Pen, куда можно разместить свой код. Его можно просто скопировать и вставить в содержимое Pen HTML/CSS/Javascript, либо, что правильнее, поместить именно тот проблемный код, который вызывает у вас сложности. К примеру, скопировать только реализацию навигационных элементов и код, относящийся к ней, то есть только то, с чем у вас есть проблемы.
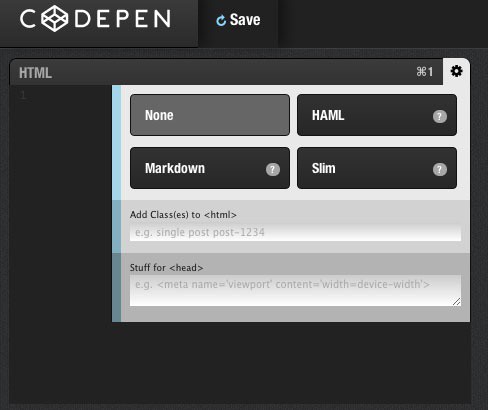
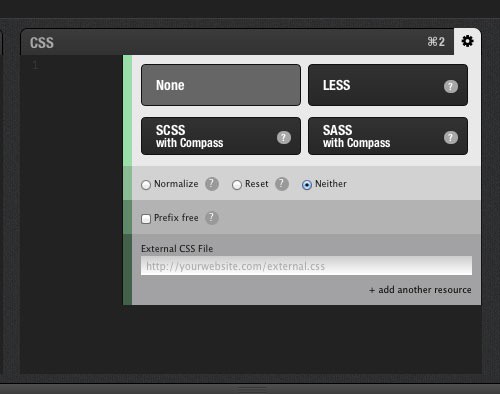
http: или https:, а не относительными.Можно сделать индивидуальную настройку для каждого фрагмента кода, просто нажав на значок шестеренки вверху.

Для секции CSS, вы можете использовать, например, связку Sass/Compass (это связка CSS-препроцессора и компилятора для перевода .sass файлов в обычные .css), чтобы получить в своё распоряжение дополнительные инструменты.

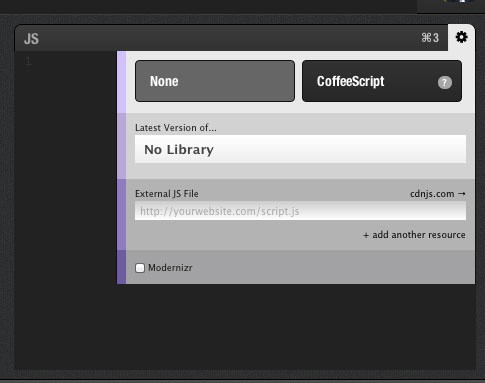
Аналогично, для окна JavaScript, вы можете произвести собственные настройки, например, сослаться на внешний JS-файл или другой Pen.

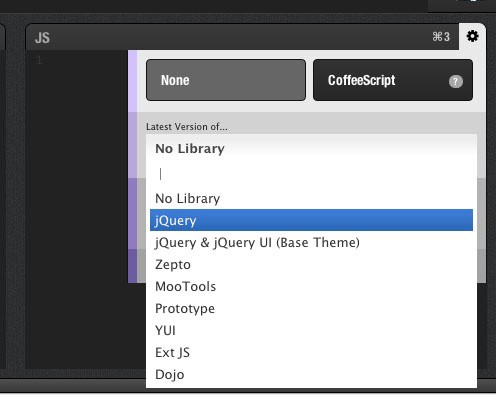
Что касается JavaScript, то скорее всего, будете использовать внешние библиотеки, например, jQuery. Поэтому в настройках окна JS надо будет выбрать соответствующую библиотеку из списка доступных Library.

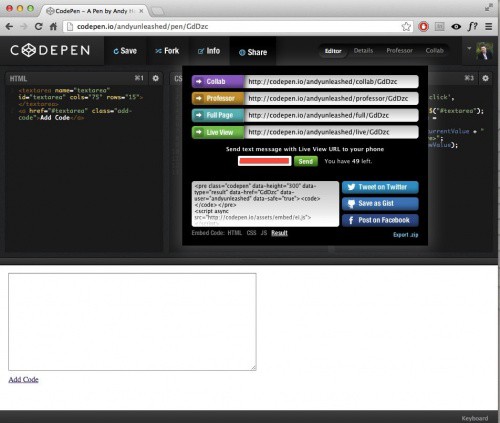
Когда Pen готов для публикации, нажмите кнопку «Save» в левом верхнем углу страницы для сохранения.
Затем нажмите кнопку «Share» для того, чтобы поделиться этим кодом с другими. Для PRO-аккаунт (платно), вы получите более гибкие возможности. Для анонимного пользователя есть возможность использовать функцию «Full Page» — то есть, даже не регистрируясь, вы можете поделиться с другими своим Pen`ом, не передавая исходники.

Перевод статьи «».
 I thought I would write a quick guide on using CodePen. There’s be a lot of threads recently where a lot of code is included in the post, or a link is made directly to the website in question, which makes it more difficult to offer support.
I thought I would write a quick guide on using CodePen. There’s be a lot of threads recently where a lot of code is included in the post, or a link is made directly to the website in question, which makes it more difficult to offer support.
И в завершение для визуалов:
![]() Супер короткое руководство по использованию CodePen, опубликовано К ВВ, лицензия — Creative Commons Attribution 4.0 International.
Супер короткое руководство по использованию CodePen, опубликовано К ВВ, лицензия — Creative Commons Attribution 4.0 International.
Респект и уважуха