Изображения являются очень важной частью любого веб-сайта. Использование чистого CSS и нескольких удобных инструментов позволит легко управлять изображениями и создавать удивительные эффекты. В этой статье перечислены 10 чрезвычайно полезных и бесплатных CSS библиотек, генераторов и методов для вашего веб-творчества.
CSSGram

Есть ли у вас, как и многих других, те самые популярные фильтры Instagram? Если да, то вы определенно будете довольны CSSGram, библиотекой, которая тиражирует фильтры Instagram в чистый CSS.
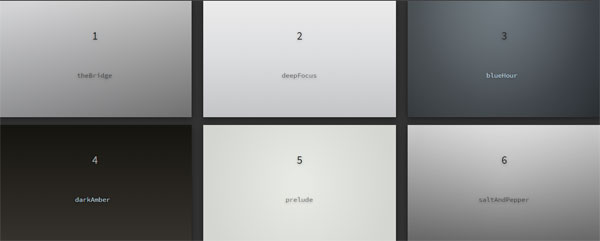
HUE.css

Был момент, когда на большинстве сайтов использовали огромные изображения в качестве фона, что значительно . Благодаря CSS3, вся эта техника сегодня считается устаревшей.
HUE.css огромный пакет из 49 фотореалистичных градиентов, которые можно использовать в качестве фона в любой части вашего сайта.
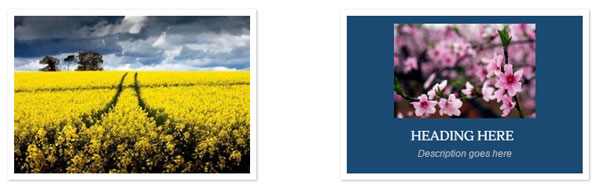
iHover

iHover — впечатляющая библиотека эффектов наведения курсора на изображение (20+ различных эффектов.) Работает на чистом CSS3. Кроме того, отличная новость — он хорошо работает с !
CSS Image Hover эффекты

Великолепная статья с примерами наиболее распространенных CSS-эффектов наведения курсора мыши на изображения, которые вы можете просто попробовать, копировать и вставлять на своем собственном сайте.
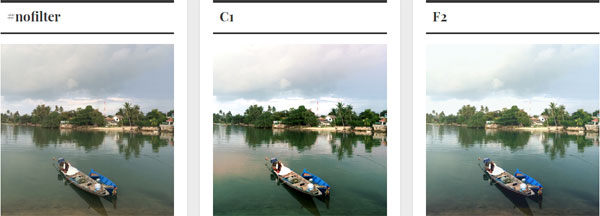
CSSCO

Как и CSSGram, библиотека CSSCO содержит множество красивых фильтров для изображений. Это бесплатно, просто, а фильтры настолько красивы, что их необходимо попробовать, если вы еще этого не видели!
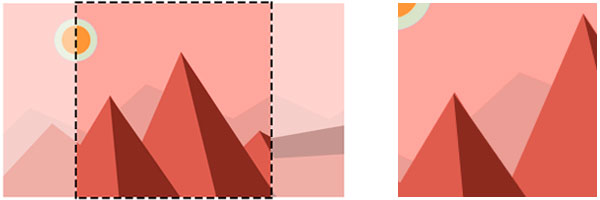
Центрирование и обрезка миниатюр с помощью CSS

Удобная CSS-методика центрирования и обрезки миниатюр произвольных размеров до квадратного контейнера. Супер полезно для изучения и использования в различных проектах.
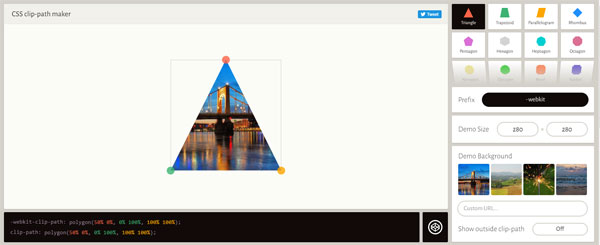
Clippy

Clippy это бесплатный онлайн инструмент, который позволяет создать сложные фигурные границы для изображения и получить код CSS для использования в своих проектах. Доступно более 25 форм.
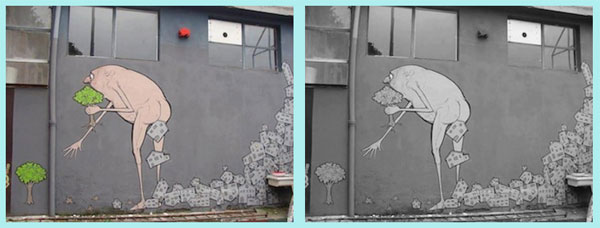
Colofilter.css

Colofilter небольшая CSS библиотека для создания красивых копий изображения. Отличный способ раскрыть свой творческий потенциал при создании нового сайта.
CSS фильтр

Супер удобный инструмент, который позволяет отображать изображение по своему выбору, поиграть с CSS фильтрами и экспортировать соответствующий код.
Sassy Filters

— хорошая практика для написания CSS. Если вы используете этот эффективный препроцессор, то Sassy Filters для вас: набор кросс-браузерных настраиваемых фильтров CSS-SVG, предназначенных для использования с Sass.
По мотивам:
![]() 10 бесплатных и потрясающих CSS-инструментов для работы с изображениями, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
10 бесплатных и потрясающих CSS-инструментов для работы с изображениями, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
2 нравится это


