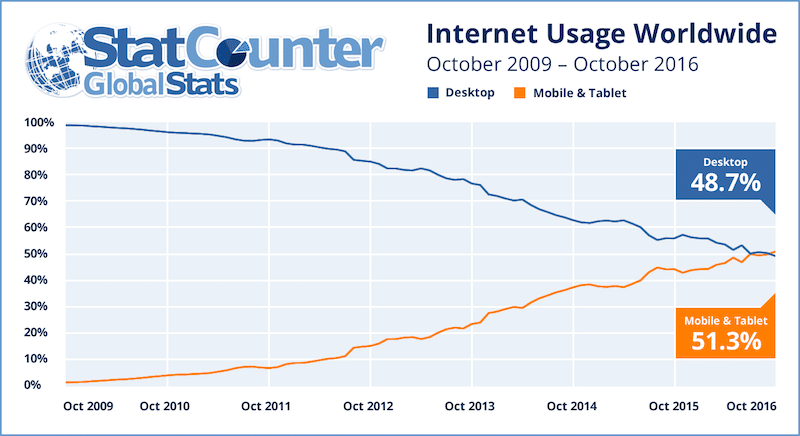
В дизайне и веб-разработке всегда есть что-то новое. Именно поэтому мы нашли время для того, что бы обсудить основные тенденции 2018 года. Согласно опросу StatCounter Global Stats наиболее заметным сдвигом, который наблюдался в прошлом году заключается в превышении интернет-трафика мобильных устройств над трафиком десктоповых компьютеров (см рис. в заголовке).
Как следствие этого в веб-дизайне произошли значительные сдвиги в передовых разработках. Именно эти изменения породили все из ниже перечисленных тенденций, которые необходимо так или иначе учитывать.
Читайте дальше, чтобы узнать о пяти доминирующих тенденциях, которые, по нашему мнению, повлияют на развитие сети в 2018 году.
1. Поистине мобильный веб-дизайн
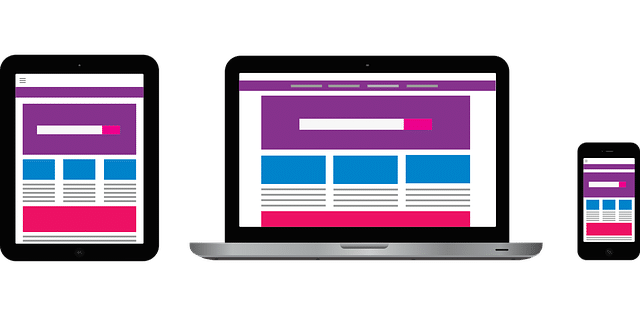
Проектирование с учетом мобильных устройств, на самом деле, не является чем-то новым и уже несколько лет находится в фокусе внимания большинства веб-дизайнеров.
Многие профессионалы, приступая к проектированию для настольных сайтов, обязательно проверяют, насколько хорошо они смотрятся на небольших экранах мобильных телефонов и планшетах. Сегодня начинать разработку с верстки для мобильных устройств прежде, чем для настольных компьютеров считается хорошим тоном.

Если при проектировании вы не думаете о мобильных устройствах, то это может иметь критические последствия для бизнеса. Если ваш сайт не оптимизирован для мобильных устройств, то вы увидите насколько быстро увеличится количество отказов, увидите, как стремительно потенциальные клиенты вашего сайта покидают его всего за несколько секунд. Этим вы ограничиваете продажи своих товаров и услуг, отсекая огромную часть аудитории.
Разработка веб-сайта с учетом особенностей мобильных устройств имеет огромные преимущества — самое важное преимущество заключается в том, что вы оставляете у своих посетителей отличные впечатления.
Люди смогут легко найти то, что они ищут, будь то покупка из вашего интернет-магазина или покупка по электронной почте.
2. Progressive Web App — отличный инструмент взаимодействия с пользователем
Progressive Web App появились 2015 году и с тех пор постепенно набирают обороты.
Progressive Web App или PWA закрепились в экосистеме Android. Apple недавно добавила подобную функциональность в свою операционную систему. Последнее .
Я слышу вы спрашиваете — Но что такое Progressive Web App? PWA — это приложение, предлагаемое через Интернет, которое использует современные интернет-технологии для предоставления посетителям великолепного опыта. PWA отличает скорость, безопасность и то, что они являются поистине мобильной технологией.
Различия между нативными приложениями и PWA — это то, что веб-приложения запускаются непосредственно в браузере и могут работать в автономном режиме, кроме того, их можно установить как обычное приложение.
Есть множество преимуществ использования PWA для вашего бизнеса. Прежде всего, их нет в магазинах приложений и не нужно проскальзывать через игольное ушко установки на iOS или Android для предоставления доступа к вашим ресурсам.
Эффектный пользовательский интерфейс Progressive Web App значительно улучшает взаимодействие с пользователями и повышает конверсию. Есть множество громких компаний, использующих PWA, например, Twitter, Tinder, Flipkart и The Washington Post.
Вот вам доказательства высокой эффективности технологии PWA для различных целевых групп — , а The Washington Post наблюдает пятикратное увеличение обратной связи с пользователями после запуска новой версии своего веб-сайта.
Полагаем, что PWA это стратегическая тенденцией начиная с 2018 года.
3. Простота веб-страниц
Сейчас появились новые инструменты, техническое ноу-хау — Page Builders, облегчающие жизнь предпринимателям, у которых нет опыта веб-дизайна.

Page Builders стали революцией в пространстве веб-дизайна. Это плагины или целые платформы, которые позволяют людям с очень незначительными техническими знаниями разрабатывать веб-страницы. Все, что нужно делать, это перетаскивать нужные элементы в нужное место, и вуаля, готов красивый сайт.
Несколько отличных продуктов на рынке помогут создать привлекательные веб-страницы. Вы найдете бесплатные, freemium и премиальные варианты, включая Beaver Builder, Elementor и .
Есть такие платформы, как Squarespace, Format и Wix, которые лидируют в использовании простых, удобных для пользователя инструментов веб-разработки.
CMS WordPress рискует отстать, хотя в WordPress есть возможности, которые не имеют прямого отношения к веб-странницам. Новые владельцы веб-сайтов не знают об этих плагинах, поэтому предпочитают строить свои решения на других платформах, например, Squarespace.
WordPress работает над созданием своего решения под названием Gutenberg. Вы даже можете попробовать его на .
WordPress, скорее всего, вскоре включит Gutenberg в качестве редактора CMS и это означает, что веб-разработка станет проще, чем когда-либо. Прогнозируем, что и другие CMS-платформы последуют этому примеру.
4. Плоский веб-дизайн для быстрой загрузки сайтов
Для оптимизации мобильных сайтов разработчики теперь создают чистые и простые страницы, используя адаптивный веб-дизайн.
Эта тенденция известна под названием «Плоский дизайн», что дает преимущество .
Веб-разработка смещается в соответствии с потребностями интернет-пользователей, а веб-сайты, которые потрясающе работают на мобильных устройствах, являются главным приоритетом.

Традиционные тяжелые изображения медленно загружаются через 4G-соединения и могут затруднять чтение мобильных веб-сайтов. Напротив, сайты, которые используют плоский дизайн снимают эту нагрузку и загружаются быстро так, как чистый и минималистский стиль требует меньше данных.
Помимо удобств для мобильных пользователей, . Простой, в использовании сайт, кроме того, позволяет пользователям легко ориентироваться, что соблазняет как можно дольше оставаться на вашем сайте.
Плоский дизайн сводится к минимизации отвлекающих факторов и побуждает посетителей сосредоточиться на наиболее важных частях сайта.
В тренде веб-разработки 2018 года остается использование ярких цветов, чистых линий и много свободного пространства — создайте плоский дизайн, который проявляет ваши данные и привлекает быстрой загрузкой.
5. Для простоты — одностраничники
Последняя тенденция веб-дизайн в нашем списке — это одностраничные веб-сайты. Именно те, на котором есть только одна страница.
Одностраничники особенно хороши для просмотра на мобильных устройствах, пользователям не надо начинать с главной страницы и углубляться дальше, нужно только прокручивать страницу. Это отличный вариант для блогов, электронной коммерции и небольших проектов.
Если же вы часть большой организации, для которой необходимо показывать больше информации на своем сайте, все таки необходимо использовать уроки одностраничного веб-дизайна.
Сила одностраничника — простота. Единственная страница для передачи всей необходимой информации, крайне важна для компании при оптимизации своего сообщения. Четкость и краткость дизайна — это проверенный и неоднократно опробованный способ привлечения посетителей.
Удобный для пользователя стиль веб-сайта в сочетании с отличным дизайном может . Более всего радуют небольшие затраты на проектирование, разработку и даже хостинг в сравнении с многостраничными проектами.
Вот так! Это наши пять доминирующих тенденций в области веб-дизайна для реализации в этом году и для вашего будущего веб-сайта
Источник перевода
![]() 5 доминирующих тенденций web-разработки в 2018 году, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
5 доминирующих тенденций web-разработки в 2018 году, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
1 нравится это