Сегодня веб-разработчик редко что делают с нуля: в основном ежедневная работа состоит из интеграции различных библиотек Javascript. Если вы создаете веб-приложение, то, скорее всего, для своего интерфейса будете использовать фреймворки, например, Reactએ, Vueએ или Angularએ. Передачу и управление данными вы наверняка сделаете на Reduxએ или GraphQLએ. Для бэкэнда подходит Expressએ и, вероятно, Loopbackએ. Затем вам нужно покрыть все это тестами, так что Jestએ, Mochaએ или Jasmineએ тоже должны присутствовать. Наконец, будут фреймворки пользовательского интерфейса, такие как Bootstrapએ и, возможно, некоторые инструменты для построения графиков. Я уже насчитал не менее 7 основных библиотек и все они находятся в одном проекте! А как насчет базовых технологий, таких как сам Javascriptએ, Node.jsએ и, возможно, Typescriptએ? Ну, что много!
- Почему важна документация?
- Что писать?
- Инструменты для ускорения процесса
- Отличные примеры документации по проекту JavaScript
- В заключение
Итак, вы знаете все эти инструменты? Конечно, есть такая штука, как документация.
Почему важна документация?
Существует два подхода к документации: первый — её можно писать или второй — читать. Иногда, приходится заниматься и тем, и другим, но в большинстве случаев ты пользуешься плодами трудов других разработчиков. Ты бы не стали использовать ни одну из упомянутых здесь библиотек, если бы они не были хорошо документированы. Не так ли? И это приводит нас к первому тезису:
Никто не обратит внимание на твой проект, если он не будет хорошо документирован
Может показаться очевидным, но если твой код не задокументирован, то единственный способ узнать, что он делает, — перепроектировать. Ты бы сам сделал это? Рассмотрим крайний случай и представим, что, например, React не имеет документации. Тогда, конечно, нашлось бы несколько вундеркиндов, которые бы попробовали этот новый инструмент от Facebook. Ведь для этого потребуется прочитать исходный код, чтобы понять, что он делает и как им пользоваться. Конечно, не будет никого, кто готов использовать недокументированную библиотеку. Какой генеральный или технический директор хотели бы рисковать ресурсами своей компании на внедрении технологии с непредсказуемым временем использования? Кроме того, самим инженерам Facebook было бы трудно поддерживать кодовую базу. И это второй важный момент:
Через 6 месяцев ты не сможете понять свой код
Бьюсь об заклад, что ты попадал в ситуацию, когда в своём коде, написанным несколько месяцев или лет назад, не можешь понять ни одной строчки. Даже бывает трудно признать, что этот код твоё творение. Знакомо? Кажется, что код написал кто-то другой, гораздо менее опытный, он кажется глупым, а ты не можешь объяснить, как так произошло. Зачем ты это написал?
В такой момент возникает сильное чувство сожаления и ты начинаешь понимать, что лучшее время для написания документации — время кодирования, то есть 6 месяцев назад. Теперь вместо того, чтобы читать документы, тебе придется читать код, а код не отвечает на вопрос “почему” он был просто написан и не объясняет себя. Поэтому основная цель документации — объяснить, почему ты написал эту часть программного обеспечения, в том числе для себя в будущем.
Документация — это любовное письмо, которое вы пишете своему будущему «я».
— Дамиан Конвей
Документация делает код лучше
Тебе придётся много думать о дизайне своего кода при документировании. Поскольку ты должен предоставить всю структуру кода общественности, ты дважды подумаешь о том, как выстроить свой проект. Есть ли какие-либо детали для рефакторинга? Есть ли способ реализовать некоторые функции лучше или полностью реорганизовать код? Таким образом, сам процесс документирования делает код лучше.
Что писать?
После того, как стало ясно, насколько важна документация, кажется, можно начать её создавать. Однако, прежде чем продолжить, я бы рекомендовал приостановиться и сделать нулевой шаг — четко определить свою целевую аудиторию и понять ценность своего проекта.
Определи свою аудиторию
Это кажется очевидным, но часто забывается. Лучше четко формализовать к кому ты обращаешься. Кто твой читатель? Это, в основном, разработчики или дизайнеры? Опытные или начинающие? Они используют твой проект в большой или маленькой команде? И так далее. Ответы на эти вопросы помогут определить воображаемую персону, которая представляет большинство твоих читателей. Держать эту воображаемую персону в голове во многом поможет потому, как процесс написания документов будет больше похож на диалог между вами.
Какую проблему решает твой проект
Первое, что нужно добавить в документ — это четкое название и определение проблемы, которую решает проект. Лучше сделать это одним-двумя предложениями. Люди будут заходить на твою страницу из многих мест и, следовательно, имеют разные точки зрения. Вот почему необходимо быть очень точным и избегать расплывчатых описаний. Просто укажи, о чем твой проект на Javascript, для кого он предназначен и какую проблему он решает. Для примера правильного названия и описания посмотрите .

Быстрый старт и шаги установки
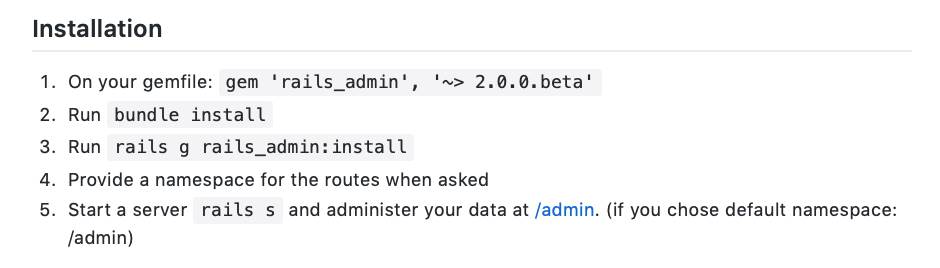
Большинство не любит ждать. Так и твои потенциальные пользователи. Пусть они запускают и попробуют в своём проект так быстро, насколько это возможно. Подготовь простой и краткий перечень последовательных шагов для настройки проекта и размести его в начале главной страницы документации. Обычно это может быть список команд настройки среды и запуска приложения. Если это возможно, будет здорово просто скопировать и вставить эти команды, после чего запустить все приложение или библиотеку. Для примера взгляни на :

Последовательность шагов, необходимых для настройки библиотеки, понятна и проста, что делает весь проект более привлекательным.
Надеюсь, твои пользователи смогут настроить и запустить все, так что теперь пришло время пойти немного глубже.
Документация по компонентам и функциям
Скорее всего, быстрый старт не окажется единственным вариантом взаимодействия. Найдутся другие части, модули, компоненты, функции, классы и т.д., которые потребуют дополнительной информации. Например. часть вашего программного обеспечения, которая требует отдельной документации и предоставляет в некотором роде API для взаимодействия с ним.
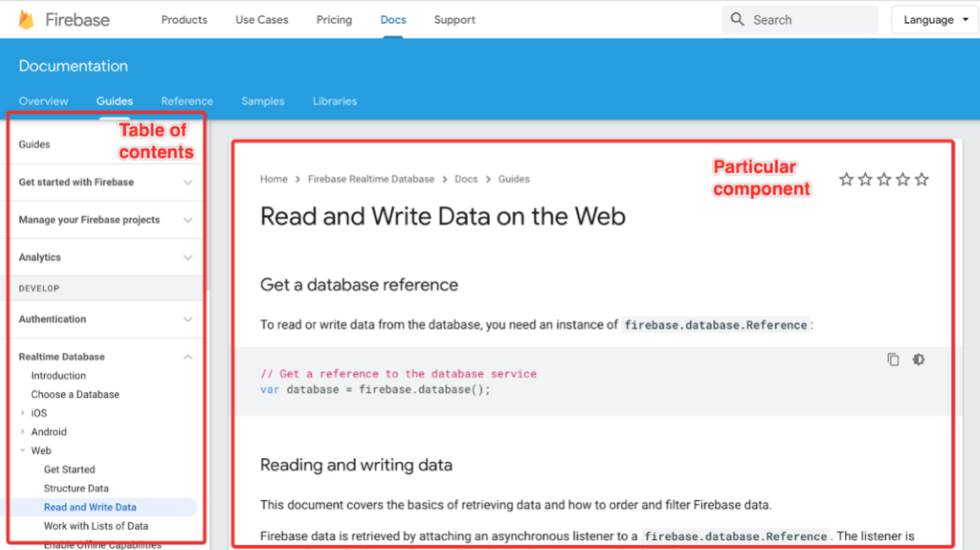
Первое, что нужно сделать, это перечислить все эти компоненты и составить на их основе оглавление со ссылками на соответствующие страницы.
Для каждого отдельного фрагмента документации лучше применить тот же принцип, что и при описании всего проекта: назовите компонент, опишите, для чего он используется, каков процесс установки, если он существует. Каковы методы и параметры API, если есть? Попытайтесь поставить себя на место своего воображаемого читателя и представь, какими будут вопросы и в чём трудности интеграции этого конкретного компонента. Помоги его использовать и не оставляй без документирования!

Лицензия и инструкции по участию
Должно быть что-то, что выстраивает отношения между проектом и его пользователями. Ты должен решить, на каких условиях распространяется и может быть использовано твоё программное обеспечение. В интернете есть множество стандартных лицензий, так что твоя забота выбрать правильную для своего проекта. Самые популярные лицензии для проектов с открытым исходным кодом: BSDએ, MITએ, Apache GNUએ. Проприетарные лицензии сильно различаются от проекта к проекту и это отдельная тема для обсуждения.
Если твой проект с открытым исходным кодом, то не надо ожидать оплаты от пользователей. Однако, им будет очень полезно иметь какое-то руководство от тебя — где они могут сообщать о проблемах, задать вопросы, каковы ограничения или предварительные предположения относительно участия в твоём проекте и т. д. В противном случае ты потеряешь очень много благодарных сторонников и потенциальных волонтёров.
Советы по написанию документации
Мы не можем заранее предсказать все варианты использования твоей документации. В целом, отличный принцип — представить себя на месте пользователя и сделать все, опираясь на эту точку зрения. Однако, вот краткий список общих советов для написания любой проектной документации:
- Все будут просто копировать и вставлять твой код в свой. Имей это в виду, убедись и дважды проверить это сам, сделав несколько упражнений. Избегай невидимых символов в примерах кода. Еще лучше использовать теги
pre,codeиblockquoteдля встраивания блоков кода. - Обновляй документацию. Каждое изменение кода должно сопровождаться соответствующим изменением документации. В противном случае документация быстро устаревает, что равнозначно её отсутствию.
- Комментарии к коду являются частью документации. Это последнее и очень важное. Если проект с открытым исходным кодом, то пользователи будут читать твой код, поэтому встроенные комментарии во многом им помогут. Кроме того, существуют такие инструменты, как JSDocએ, которые на основе встроенных комментариев генерируют документацию! Поэтому тебе не нужно ничего писать в отдельный файл. Просто скормить код этому инструменту и, вуаля, у вас уже есть документация.
Инструменты для ускорения процесса документирования
Почему вы хотите писать и создавать все с нуля и самостоятельно, если есть так много доступных инструментов документирования? В настоящее время создание документации, особенно если вы создаете высококачественный код со встроенными комментариями — это вопрос выполнения одной команды.
Итак, давайте посмотрим на инструменты документирования 2019 года.
JSDoc
JSDoc — самый популярный генератор документации Javascript. Все, что вам нужно сделать, это просто запустить команду jsdoc с именем файла в качестве аргумента. Вот так. Он будет генерировать готовый HTML-файл с документацией. Веб-сайт …
Docusaurus
Docusaurus — более сложный инструмент, который позволяет создавать полный веб-сайт документации на основе файлов markdown с содержимым документации. Он основан на React и поддерживает управление версиями, поэтому вы можете смело поддерживать различные версии документации, сгенерированной ранее. Другими большими преимуществами являются встроенный поиск и поддержка нескольких языков, что имеет решающее значение для популярных репозиториев. Веб-сайт .
apiDoc
apiDoc создает документацию из аннотаций API в исходном коде. Это отличный инструмент для создания документации для проекта, который имеет и предоставляет множество методов API. Это позволяет настроить многое, например, указать параметры, коды ошибок, образцы ответов и т.д. Веб-сайт
Отличные примеры документации проектов на JavaScript
При создании чего-то нового хорошо иметь какой-то пример, на что можно ссылаться. Итак, вот список различных проектов, от которых можно обрести вдохновение. Все они великолепны, поэтому выбери тот, который больше всего понравится.
- ;
- (документация к одному из наших собственных проектов, на которую мы потратили около 250 часов);
- ;
- ;
- .
В заключение
Я надеюсь, статья полезна и поможет тебе при создании документации для своего проекта на javascript. Googling в Интернете говорит, что документация является ключом к успеху в любом проекте и я полностью согласен с этим. Документация — это своего рода фасад, с которым люди сталкиваются и обращаются при использовании твоего проекта. Поэтому всегда обновляй его и ставь себя на место своих потенциальных пользователей!
По мотивам:
![]() Как писать документацию для своего проекта на Javascript, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Как писать документацию для своего проекта на Javascript, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха


