Коллекция эффектов текста на HTML и CSS с мизерными вставками JavaScript: 3D, анимация, глюки, эффекты наведение, тени, вращение и печать. Живые примеры, код можно загрузить (*zip).
Рубрика: Шпаргалки
Всё, что может пригодится в будущем
Как пользоваться мини камерой QQ6
Мини видеокамера QQ6 вполне себе удобный девайс, который можно использовать по различным назначениям. Обычно я ношу его просто в кармане, а в нужный момент привожу в действие, фиксирую неповторимые фрагменты жизни, как видео, фото и аудио приличного качества. Камера сочетает качество видеосъемки (FullHD 1920х1080p или HD Ready 1280х720p с частотой кадра 15 fps и 30 fps соответственно), невидимую глазу инфракрасную ночную LED подсветку, позволяющую получать прекрасное качество даже в полной темноте на расстоянии до 3 метров, с уникально малыми для такого рода устройств габаритами 37x17x11 мм и весом, всего 25 грамм (в общем любой карман не тянет и незаметна, позволяет вести скрытый репортаж). Емкость встроенного аккумулятора —180 мАч, что позволяет работать видеокамере в режиме непрерывной съёмки до 1,5 часов совершенно автономно.
Читать далее «Как пользоваться мини камерой QQ6»
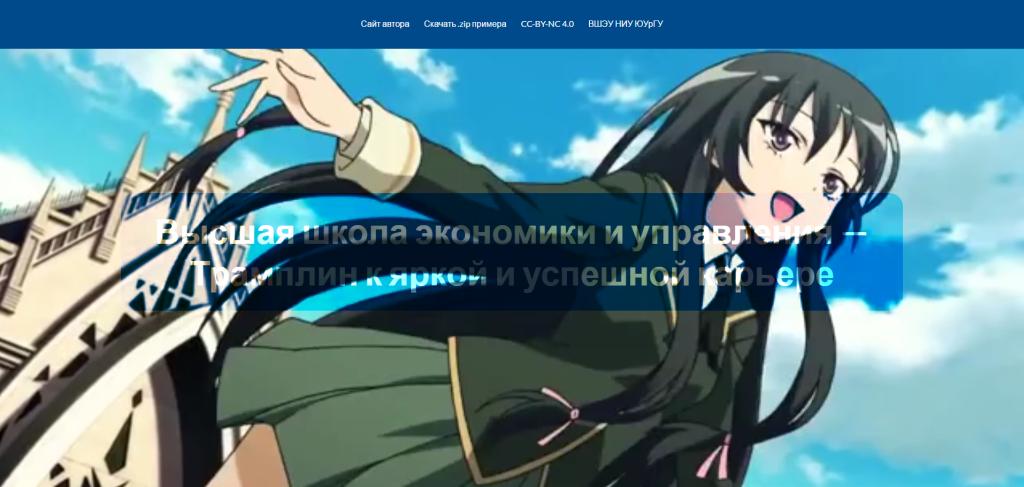
HTML5 & CSS3: Наложение текста на видео
Ранее я уже писал о том как . Сейчас пришло время поговорить о том, как решить более сложную задачу и наложить текст поверх видео. Источником вдохновения стал сайт , на котором подобная задача решена.
Однако, приведенный здесь код значительно проще по причине того, что будет работать только на современных браузерах: режим mix-blend-mode пока не поддерживается в MS Edge. Но, как говорится, поучительно и будет работать в IE10+.
Читать далее «HTML5 & CSS3: Наложение текста на видео»
Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать
![f85f1cd6[1]](http://waksoft.susu.ru/wp-content/uploads/2015/07/f85f1cd61.png) Вы PMએ. Как узнать – готова ли вёрстка к реальному использованию?
Вы PMએ. Как узнать – готова ли вёрстка к реальному использованию?
Вы заказчик. Как убедиться, что работа выполнена качественно?
Как оценить качество вёрстки?
Читать далее «Чек-лист вёрстки. Что можно отдавать клиенту, а что надо переделывать»
Полноэкранное фоновое слайд-шоу только на CSS3
Всех с наступающим старым Новым годом! Сегодня создадим полноэкранное фоновое слайд-шоу, используя только CSS. Мы сделаем показ изображений с различными эффектами перехода между ними, а кроме того, с помощью CSS сделаем наложение анимированных заголовков.
Читать далее «Полноэкранное фоновое слайд-шоу только на CSS3»
Руководство по оптимизации изображений для интернета
В значительной степени качество сайта определяется скоростью загрузки. Читатель не любит ждать и, кроме того, не секрет, что время загрузки страницы очень значительно влияет на её рейтинг по результатам индексирования поисковика Google. И когда речь идет о времени загрузки страниц, вопросы оптимизации изображений очень важны. Вот несколько рекомендаций по оптимизации изображений и несколько дополнительных методов и руководящих принципов.
Читать далее «Руководство по оптимизации изображений для интернета»
10 бесплатных и потрясающих CSS-инструментов для работы с изображениями
Изображения являются очень важной частью любого веб-сайта. Использование чистого CSS и нескольких удобных инструментов позволит легко управлять изображениями и создавать удивительные эффекты. В этой статье перечислены 10 чрезвычайно полезных и бесплатных CSS библиотек, генераторов и методов для вашего веб-творчества.
Читать далее «10 бесплатных и потрясающих CSS-инструментов для работы с изображениями»