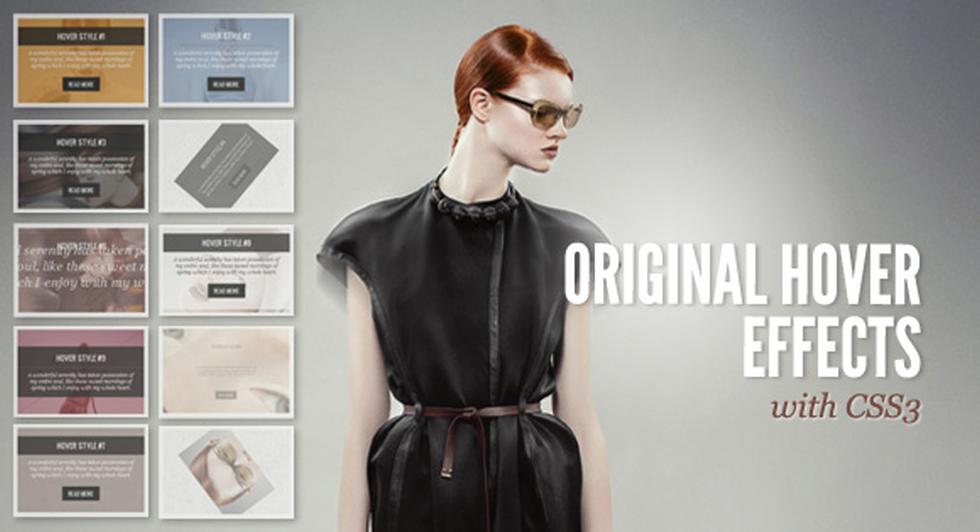
Мощь CSS3 огромна и в этом уроке вы сможете увидеть, как использовать его креативно. Мы собираемся создать несколько эффектов при наведении курсора мыши с помощью CSS3 transitions. При наведении курсора на эскиз будет показываться описание миниатюр, с использованием различных стилей в каждом примере.
Пожалуйста, обратите внимание, что эти примеры будут корректно работать только в современных браузерах, которые поддерживают свойства CSS3.
Читать далее «10 рецептов оригинальных hover-эффектов при помощи CSS3»