Великолепная публикация на , снабженная исходным кодом доказывает тот тезис, что ваш браузер является самостоятельной средой исполнения и местом для экспериментов. Эта статья называется просто «Музыкальный плеер», а не эксперимент по той причине, что мысль эта пришла в голову и эксплуатируется уже лет пять и ценность заключается в наличии рабочего кода as-is в качестве примера грамотного использования библиотек js. Ну, и для весомости, ведь «В своём отечестве пророков нет». А теперь, внимание, начинаем:
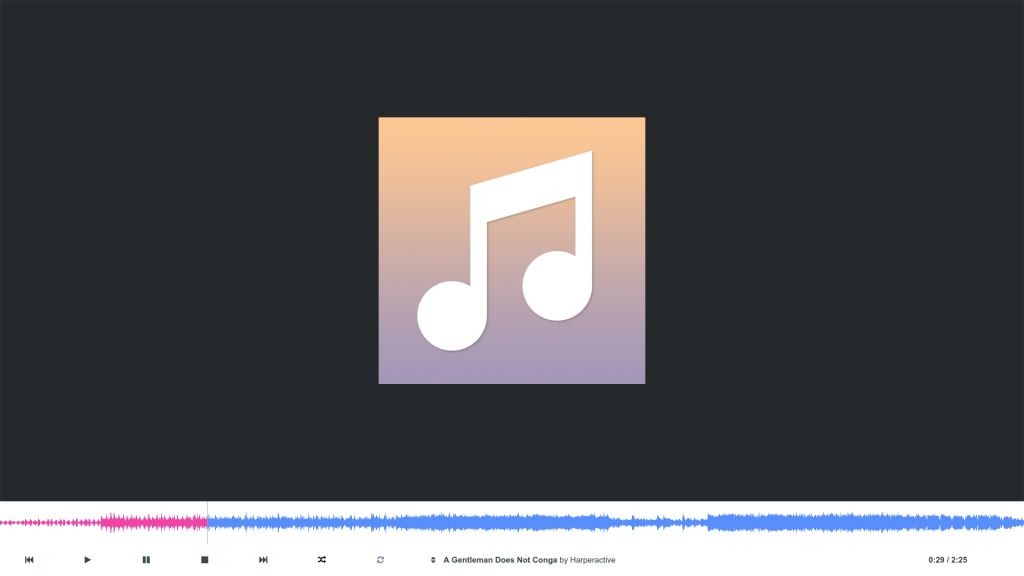
На этот раз мы хотим поделиться с вами крутым результатом сделанного нами эксперимента. Это музыкальный плеер, который поселился в вашем браузере. Он использует мощный HTML5-ридер и аудио-Интерфейсы. В результате Вы можете просто перетаскивать mp3-файлы со своего компьютера прямо в браузер и они будут автоматически добавлены в список воспроизведения.
Особенности
- Вы можете загрузить МР3 файлы со своего компьютера, просто перетаскивая их мышью в браузер. А любители Chrome, кроме того могут забирать целые папки.
- Нет какого-либо серверного кода (поэтому нет необходимости в PHP или node.js) — одинственный HTML-файл.
- Ничего не надо догружать — mp3-файлы хранятся в вашем браузере.
- Великолепная аудио визуализация воспроизводимого звука благодаря .
- Выбор и поиск композиции в плейлисте.
- Обвязка для чтения ID3 тегов с .
- Случайное воспроизведение и функция повтора.
- Нет зависимости от интернета — все работает и запускается локально в автономном режиме.
- Responsive design.

Как использовать
Приложение представляет собой простой HTML-файл, который Вы открываете в браузере. Нужно просто скачать наш zip-файл с помощью кнопки выше, распаковать его в любое место своего компьютера. К сожалению, иногда по требованиям безопасности в современных браузерах он не будет работать, если просто дважды кликнуть на index.html. Тогда придется запустить его, используя локальный веб-сервер, например, Apache или nginx и открыть его с localhost. Но Вы можете просто посмотреть наше демо и ничего не загружать — музыка безопасна.
Как это работает
Приложение JavaScript ожидает события перетаскивания. Когда вы тащите mp3-файл, оно извлекает информацию о названии песни, имени исполнителя, если это возможно, из файла. Информация о каждой песне помещается в массив, который и представляет собой наш плейлист. Далее приложение инициализирует аудио плеер, который создает потрясающие волны для визуализации каждой песни и проигрывает её.
Здесь мы можем делать все, что ожидаем от родного аудио плеера — Следующий/Предыдущий, Пауза, Выбор песни и так далее. Плейлист дает возможность удалять песни с плеера или искать нужный трек, альбом или исполнителя.
О том, как плеер работает Вы можете узнать, прочитав /assets/js/script.js файл с исходным кодом. Он хорошо прокомментирован и легко воспринимается.
Дизайн
- Основной макет приложения построен на адаптивном дизайне. Это позволило нам равномерно распределить все бары и кнопки без необходимости беспокоиться об оперативности. Подробнее о адаптивном дизайне .
- Pop Up эффект воспроизведения и другие основные моменты, небольшая анимации сделаны на CSS, манипулируя классами, используя jQuery.
- Все значки, в которых мы нуждались для этого музыкального плеера доступны в — спасибо, парни!
Дополнительная Литература
![]() Музыкальный плеер на HTML5, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Музыкальный плеер на HTML5, опубликовано К ВВ, лицензия — Creative Commons Attribution-NonCommercial 4.0 International.
Респект и уважуха


