Вышедшие в этом году бесплатные плагины и библиотеки JavaScript из этой статье без излишних сложностей реализуют часто используемые функции. Здесь нет раздутых фреймворков. Здесь простые и полезные решения, которые помогают сделать веб-дизайн и процесс разработки гораздо проще и быстрее.
Как и следовало ожидать, есть плагины для создания ползунков, галерей изображений, дружественного меню, модальных окон, а также многих других общих компонентов. Кроме того, здесь Вы найдете плагины, которые предлагают действительно уникальные функциональные возможности, например, скрывающиеся боковые панели, значки превью для анимированных gif-ок и многое, многое другое.
Приступим.
Читать далее «50 лучших JavaScript плагинов и библиотек из 2016 года»


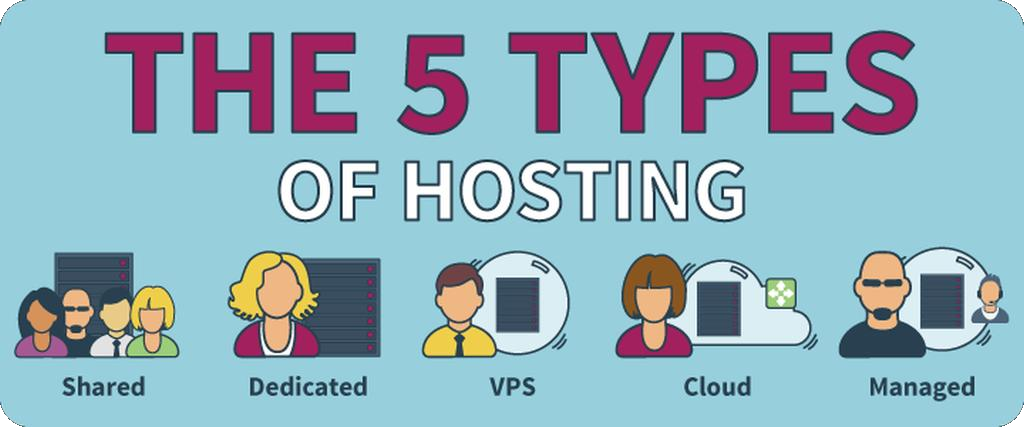
 Хостинг как вид услуг развивался вместе с Web и всегда был наиболее широко востребован именно для размещения веб-сайтов в ЦОД провайдеров.
Хостинг как вид услуг развивался вместе с Web и всегда был наиболее широко востребован именно для размещения веб-сайтов в ЦОД провайдеров.