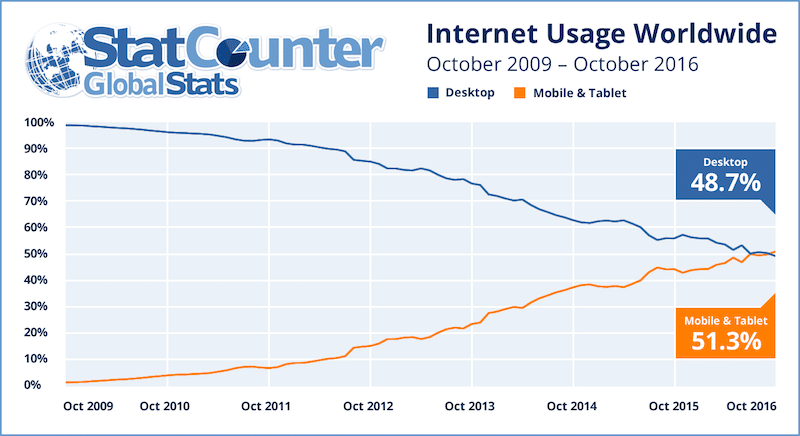
В дизайне и веб-разработке всегда есть что-то новое. Именно поэтому мы нашли время для того, что бы обсудить основные тенденции 2018 года. Согласно опросу StatCounter Global Stats наиболее заметным сдвигом, который наблюдался в прошлом году заключается в превышении интернет-трафика мобильных устройств над трафиком десктоповых компьютеров (см рис. в заголовке).
Как следствие этого в веб-дизайне произошли значительные сдвиги в передовых разработках. Именно эти изменения породили все из ниже перечисленных тенденций, которые необходимо так или иначе учитывать.
Читайте дальше, чтобы узнать о пяти доминирующих тенденциях, которые, по нашему мнению, повлияют на развитие сети в 2018 году.
Читать далее «5 доминирующих тенденций web-разработки в 2018 году»